# 体验项目二:建筑能耗监测
# 一、前言
本案例描述了构建同济大学四平路数字孪生体的过程,实现可视化的建筑能耗的监测。通过iS3底座的数字化工具,将现实场景中的建筑模型导入,并基于建筑的基本信息与年度用电量数据,按照流程组装成数字孪生体,并最终实现建筑能耗的监测。
🎫iS3数字底座 (opens new window),iS3文档中心 (opens new window),iS3数字孪生可视化平台 (opens new window)
# 下载专区
- 建筑数据:包含南北楼、图书馆、衷和楼四栋楼的基本信息(建筑编号、建筑名称、建造年份、建筑面积)
- 建筑年度电量数据:包含南北楼、图书馆、衷和楼四栋楼2021~2023年年度用电量数据(建筑编号、建筑名称、年份、年用电量)
- 四平路建筑模型:包含南北楼、图书馆、衷和楼四栋楼的模型
- 房屋能耗监测可视化脚本:
案例配置参数
- 同济大学经纬度:121.500476,31.278637
- 建筑模型空间参考:ENU:31.285377,121.49563
- 传感器信息:
- ip地址:129.211.174.77
- 端口:31667
- topic主题:building_electricity_case
# 二、案例目标
本案例的主线目标是构建一个房屋能耗孪生体,并支撑数字孪生机理(房屋能耗监测)的表达。它包括以下几个流程:
- 创建项目:所有用户均可通过自己的账户登录iS3数字底座平台 (opens new window),并创建数字项目
- 上传模型数据:运行模型资源任务,将指定格式(如rvt、fbx等)的模型文件上传到数字底座,构建数字建筑
- 存储建筑数据:创建数据存储表格,以Excel表格的方式上传建筑数据与年度用电量数据
- 接入物联数据:通过物联处理任务,对接建筑电量传感器,接入实时用电数据
- 构建数字孪生体:按照一定的逻辑或使用系统的孪生体模板,绑定模型、数据、孪生体三者的关系
- 房屋能耗监测:基于房屋数字孪生体,利用iS3提供的SDK,简单编写几行代码,实现可视化能耗监测
最终显示效果

# 三、系统登录与项目创建
# 3.1 登录iS3数字底座在线网站
打开浏览器,建议 Edge或Chrome
输入iS3数字底座在线网址:http://platform.is3.net.cn/
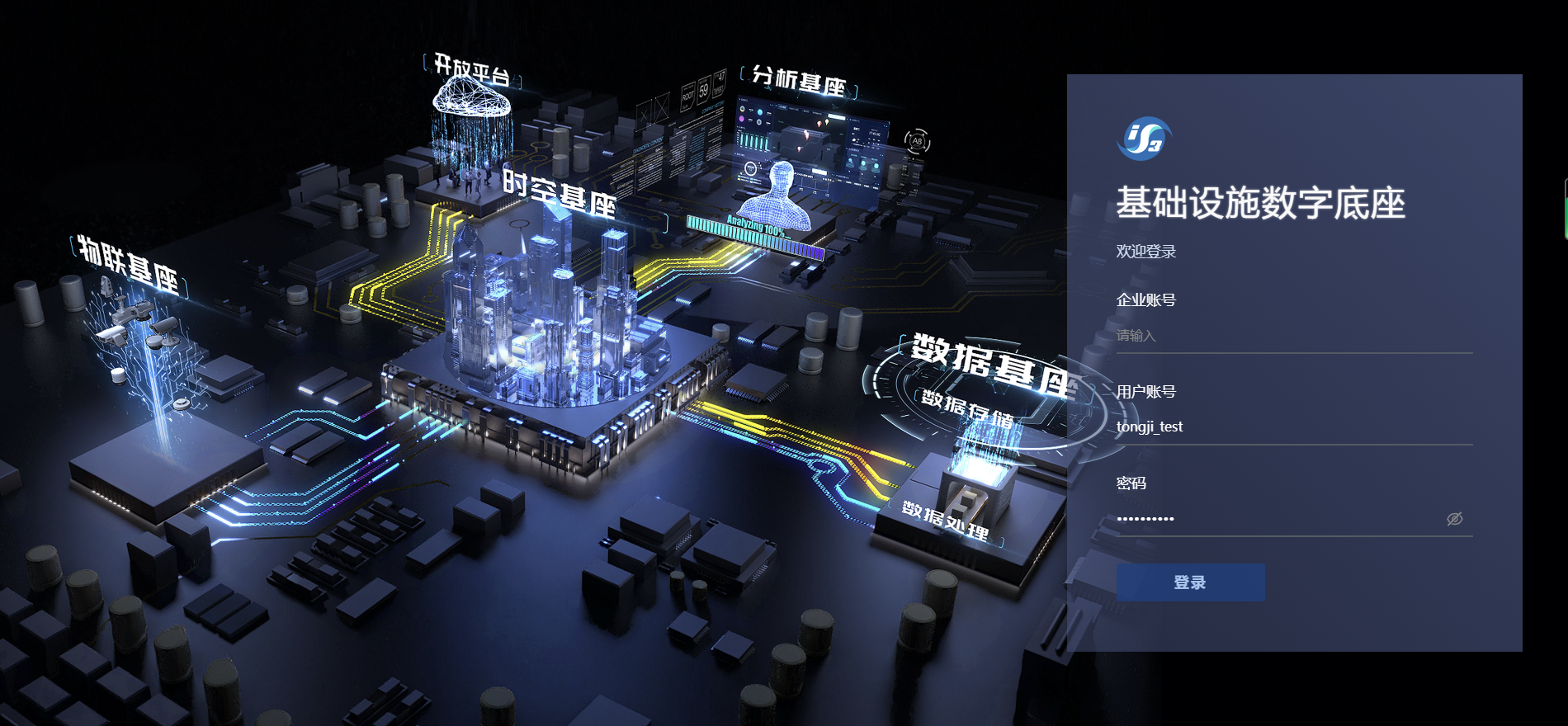
输入分配的企业账号、用户账号和密码,点击“登录”按钮,进入系统
分配的一般为租户管理员账号,即给到企业的总体管理员账号
后续可登录租户管理员账号,创建该企业下的子账号并分配权限等(此案例中,暂时不展开)`

网站适用于1920*1080分辨率下100%显示,如果您的显示结果不太合适,可能是您电脑的分辨率或显示比例设置不同,可以调整网页的放缩比例,以达到较好的查看效果。
# 3.2 项目列表页面查看
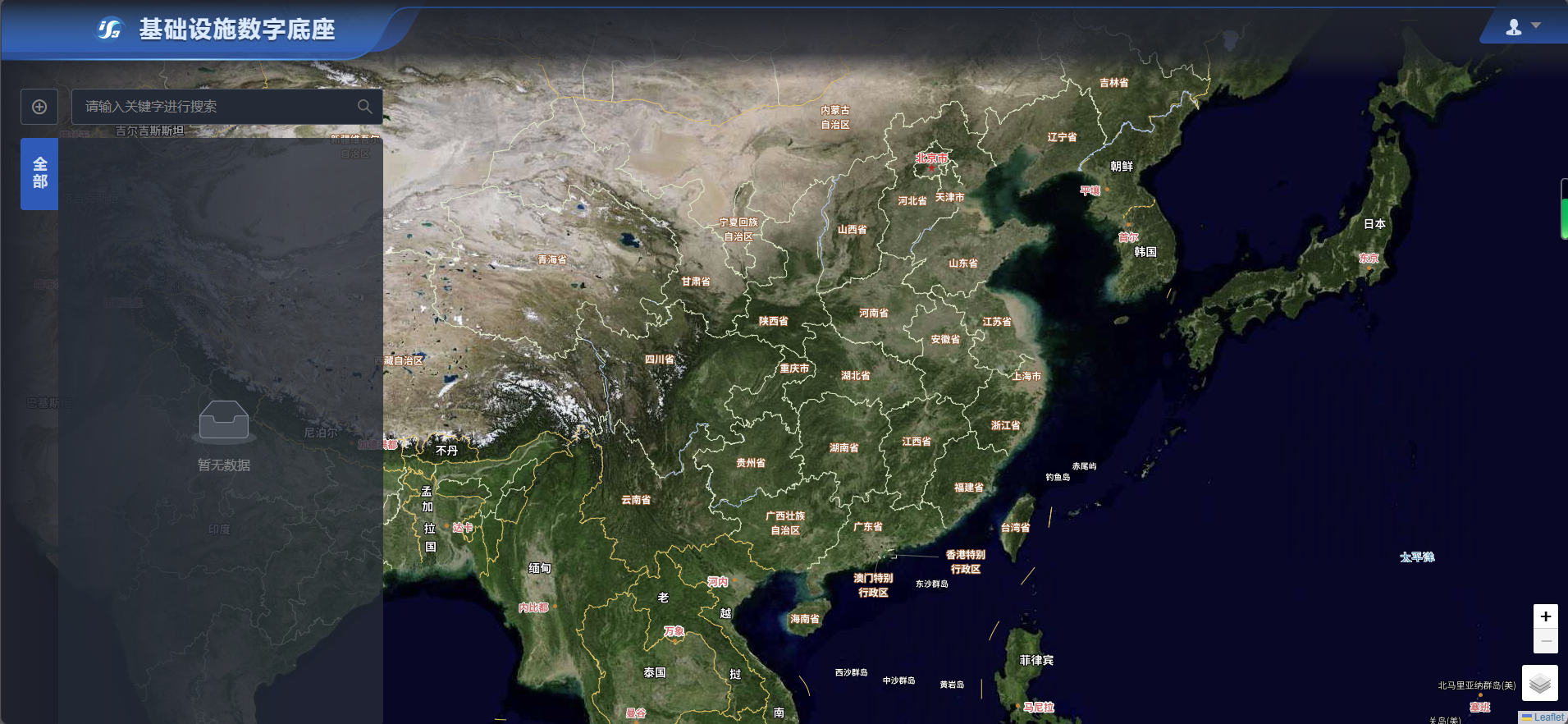
- 登录系统后,可以查看项目列表界面,该页面显示的是当前租户下,当前用户可以访问的所有项目
- 由于该账号是首次登录,还没有项目创建,所以列表为空。
用户可以看到哪些项目,可以通过分配项目权限实现,此案例中不展开

# 3.3 新增项目
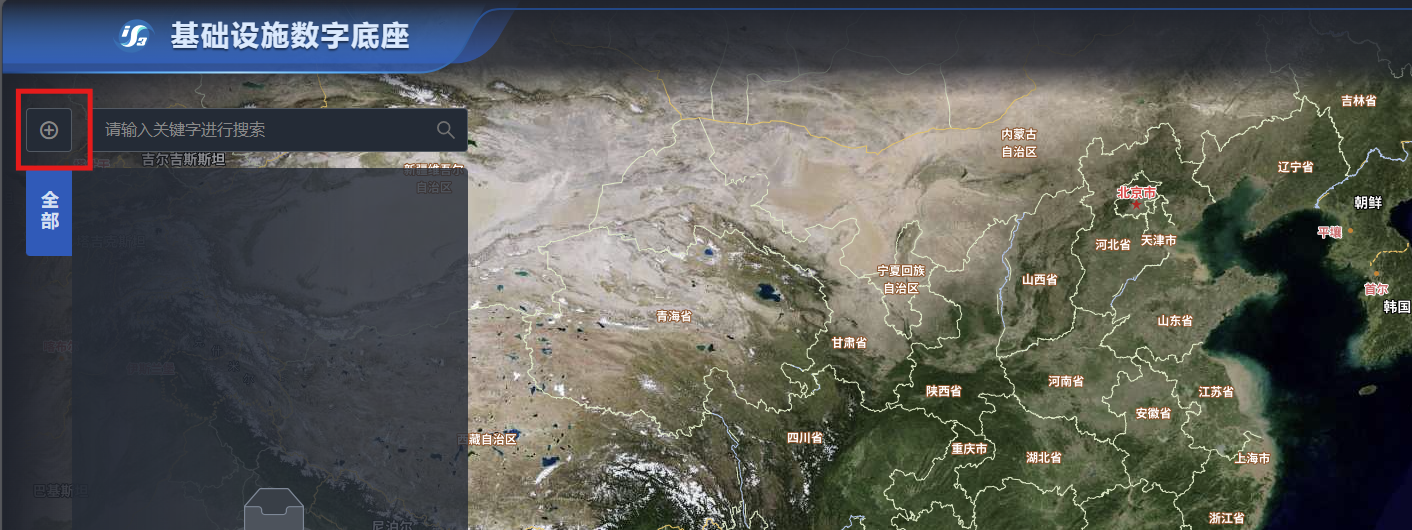
- 点击
+,弹出新增页面

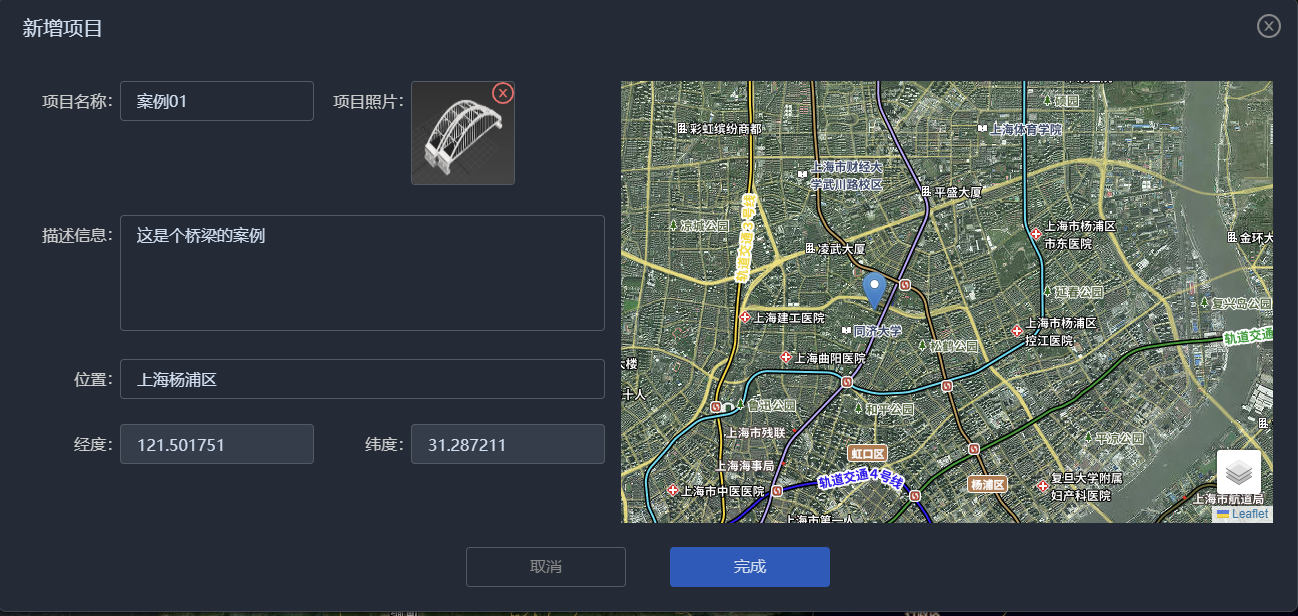
填写项目的如下信息,点击完成
- 项目名称:必填,填入项目的中文名称
项目照片:非必填,请上传项目的示意图
- 描述信息:非必填,填入项目描述信息
位置:非必填,填写项目的行政区划位置,例如XX省XX市...
- 经纬度:必选,输入坐标(同济大学经度xxx,纬度xxx),也可以通过右侧地图点选获取坐标,并支持切换影像图与行政图模式
图文无关,借鉴的体验项目一:桥梁检测案例

# 四、建筑模型处理
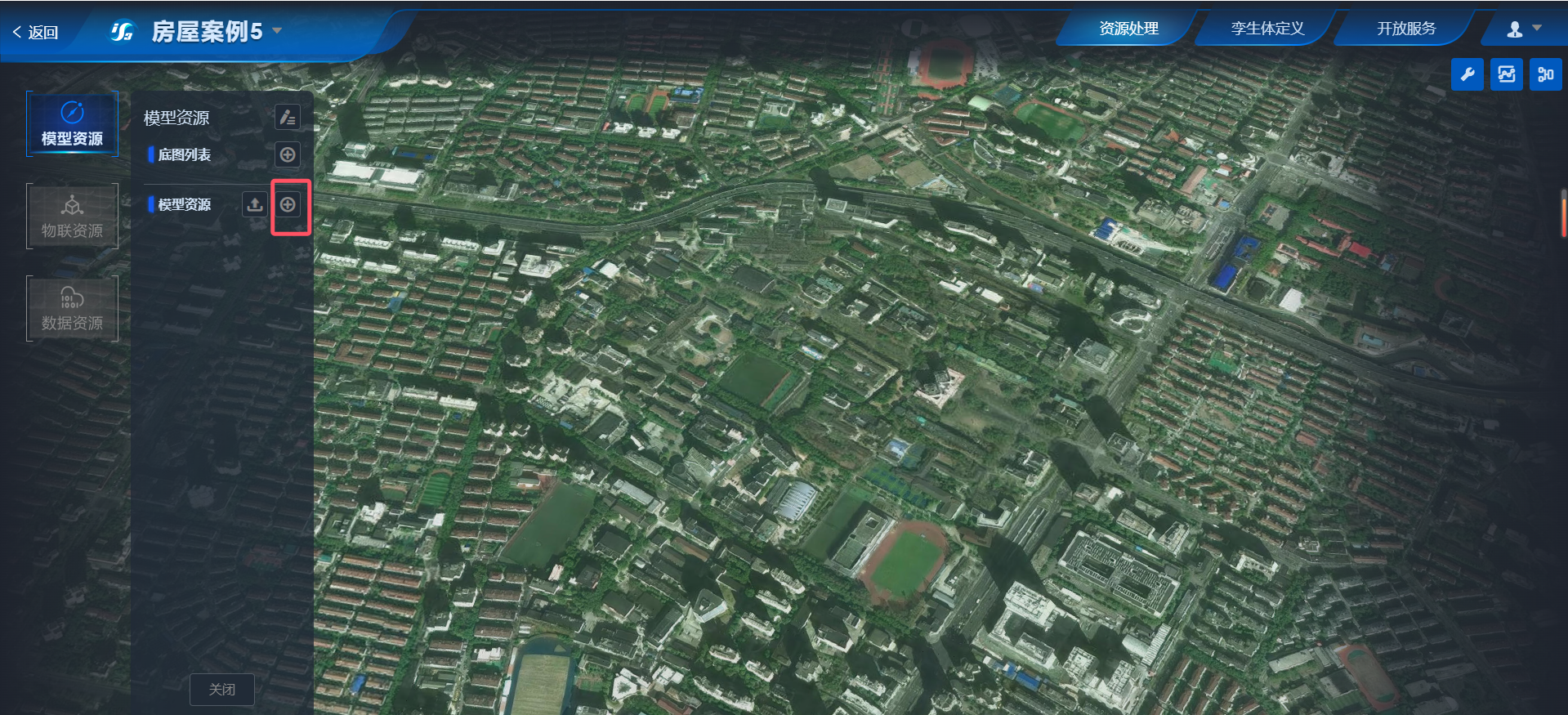
进入项目后,视角会正对着同济大学四平路校区,点击+创建模型资源处理任务

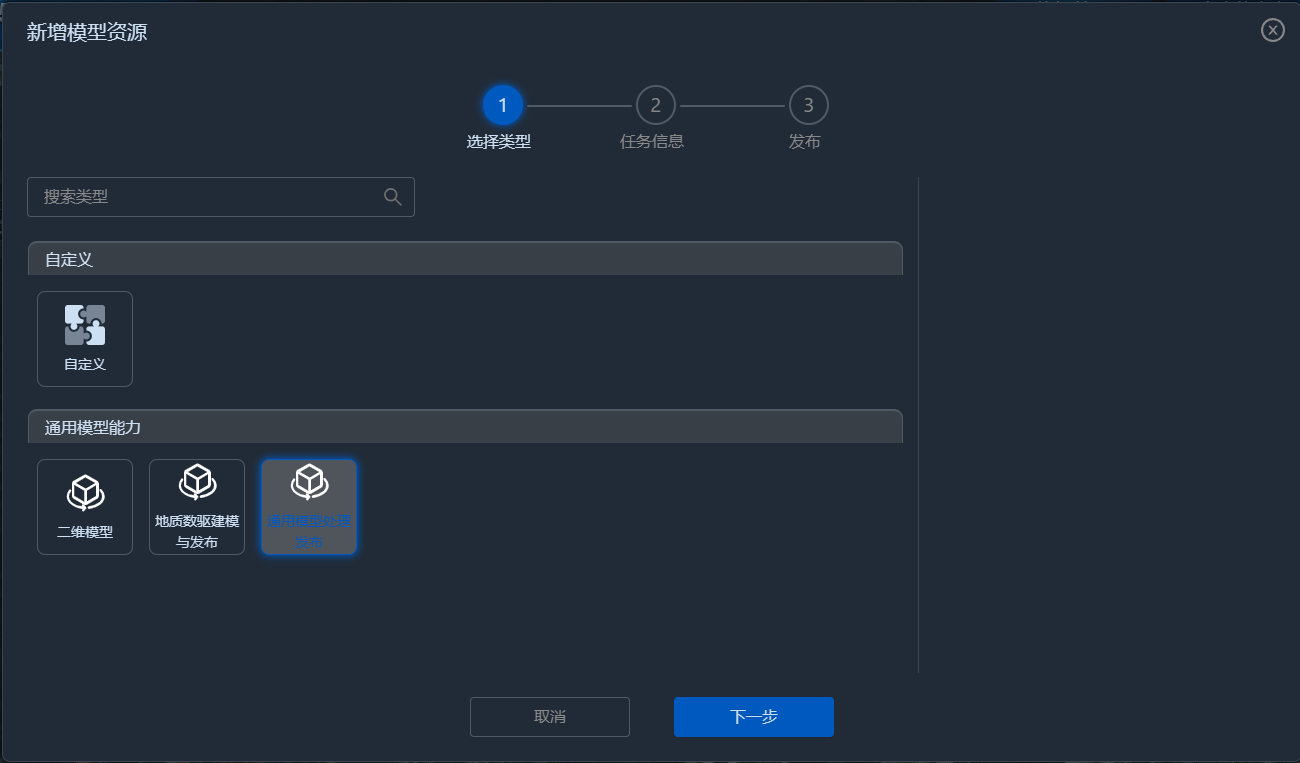
选择通用模型处理发布,点击下一步

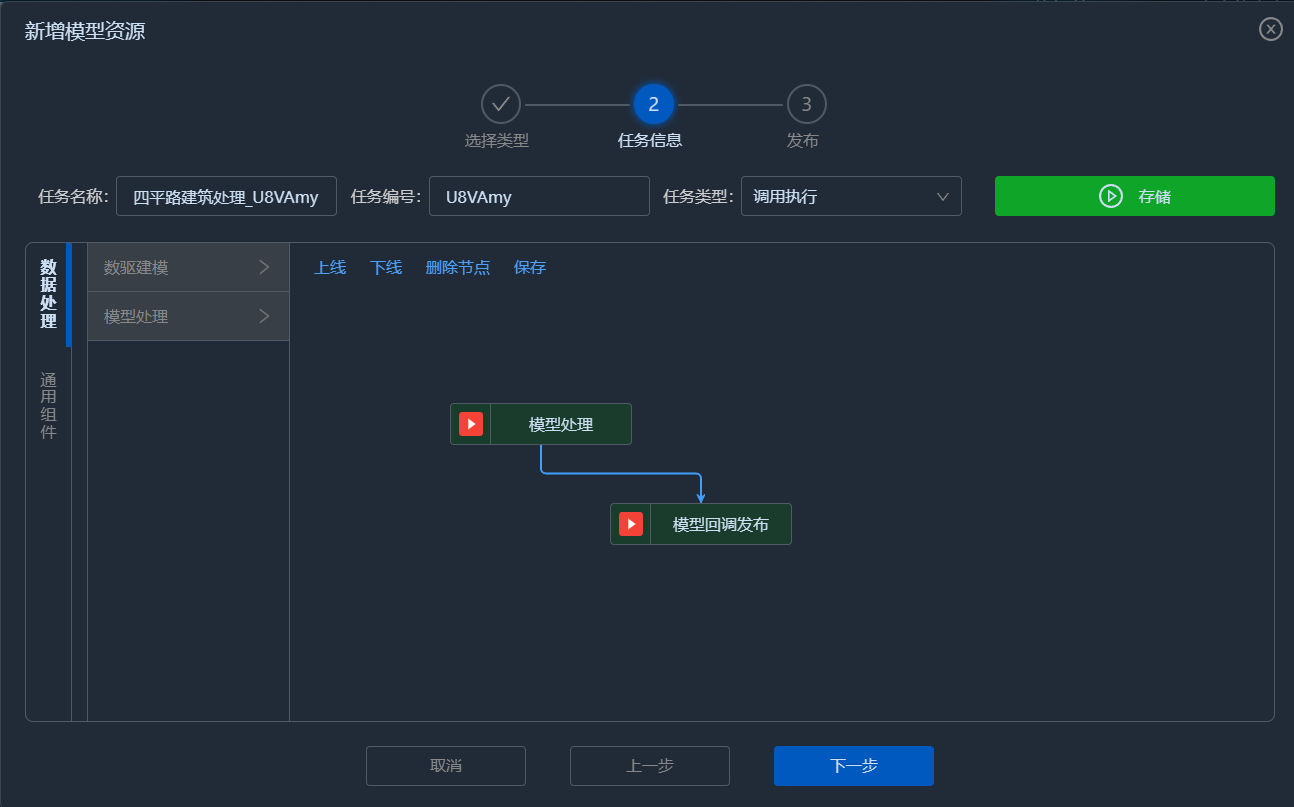
左上角是自动生成的任务名称,可自由修改,接下来是构建任务的流程

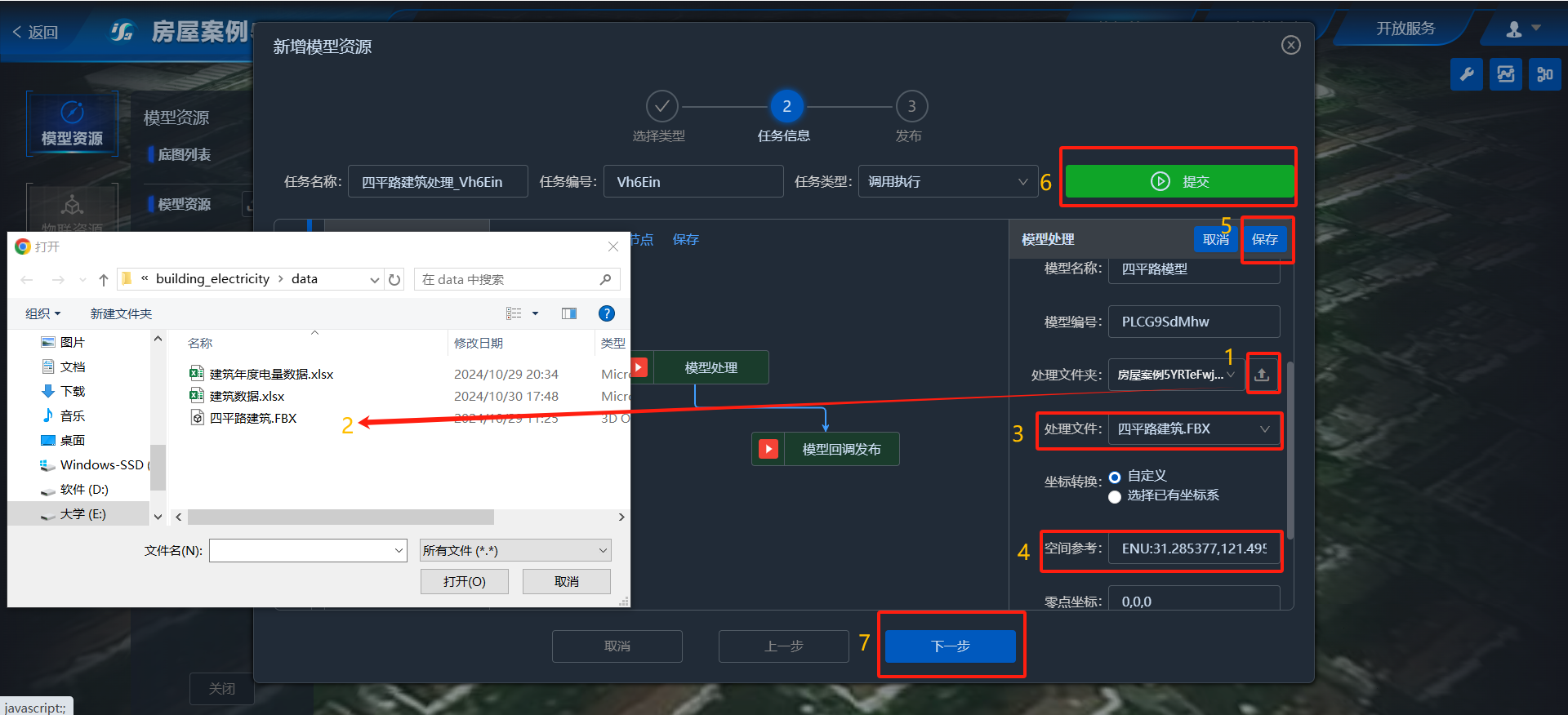
任务包含两个节点,模型处理与模型回调发布。点击模型处理节点,点击编辑与自定义,输入模型名称,选择处理文件夹,上传四平路建筑.FBX模型,并调整空间参考为ENU:31.285377,121.49563。选择刚上传的文件作为处理文件,点击保存,点击存储。系统提示存储成功后,点击下一步,这便是完整任务流程的定义。


最后是发布任务。点击运行,等待一会屏幕会显示模型处理日志,待出现FINISH Complete all字段后,说明模型处理完毕。

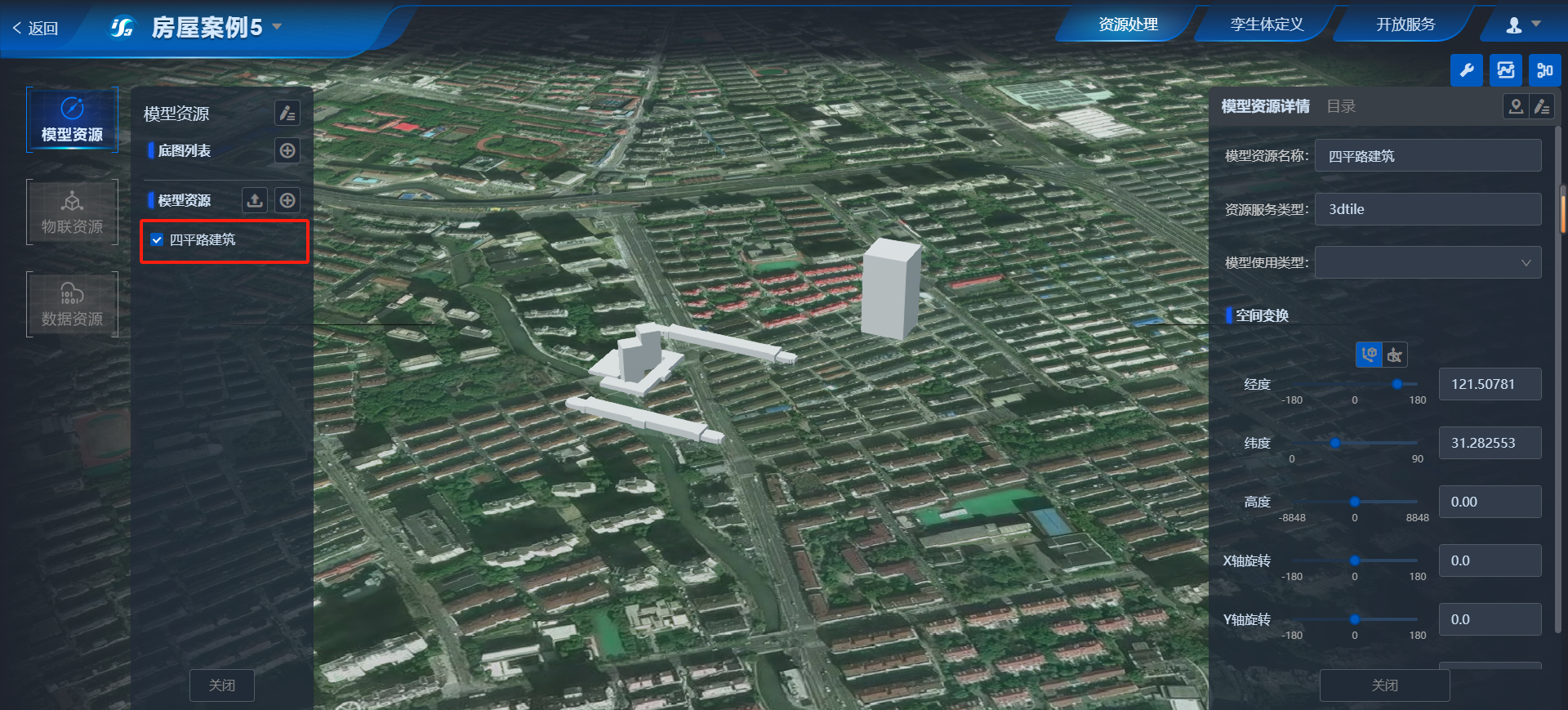
上传成功后,点击四平路建筑,页面会显示建筑的模型
若出现位置不准确的情况,可自行调整(不影响后续数字孪生体与能耗分析流程的实践)

# 五、建筑数据接入
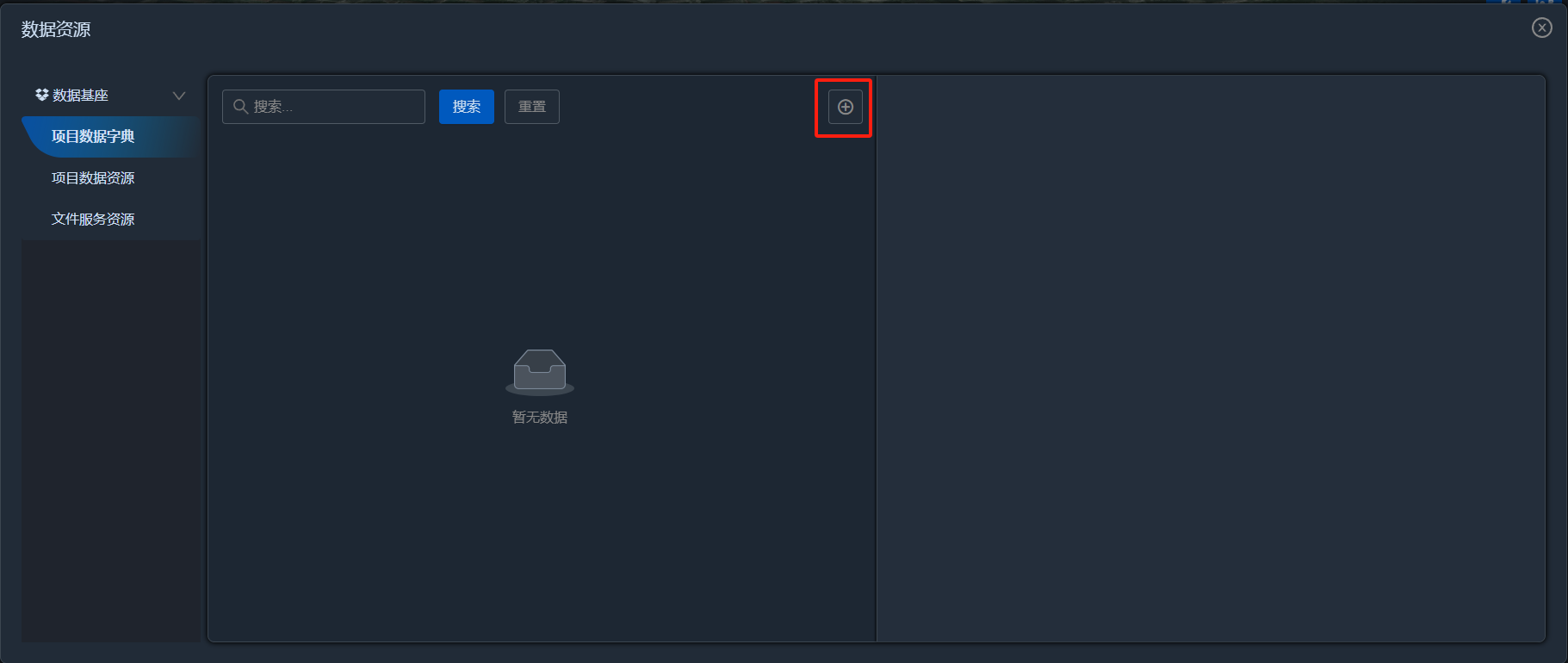
点击页面左边的数据资源,点击+

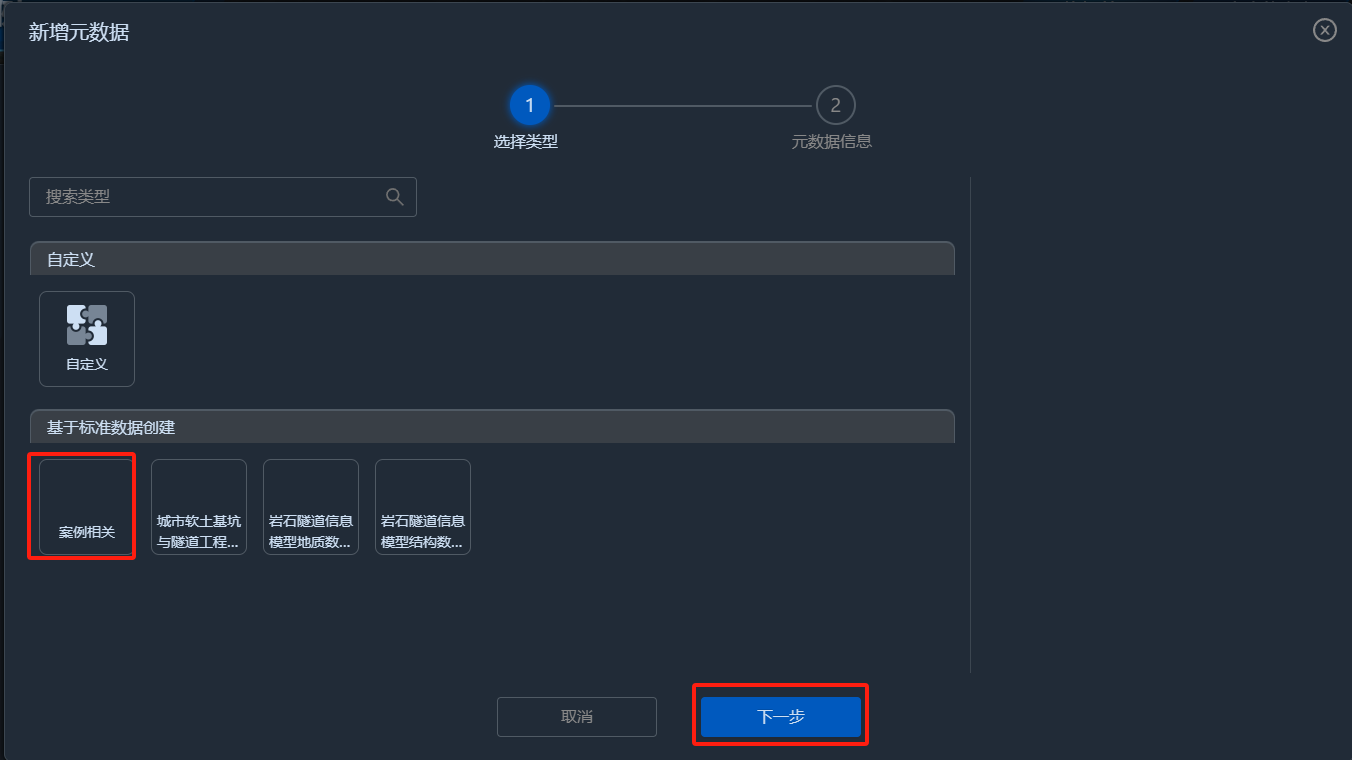
点击案例相关,点击下一步

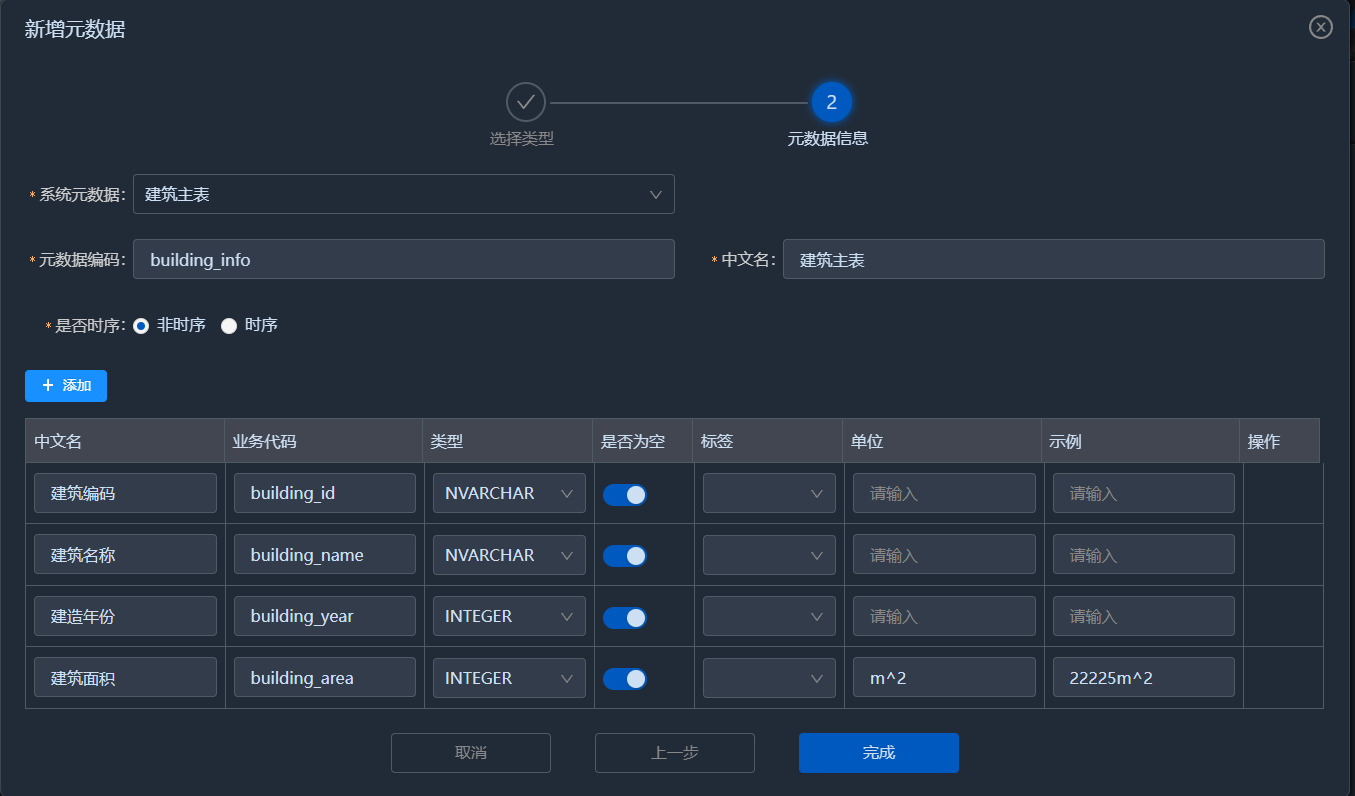
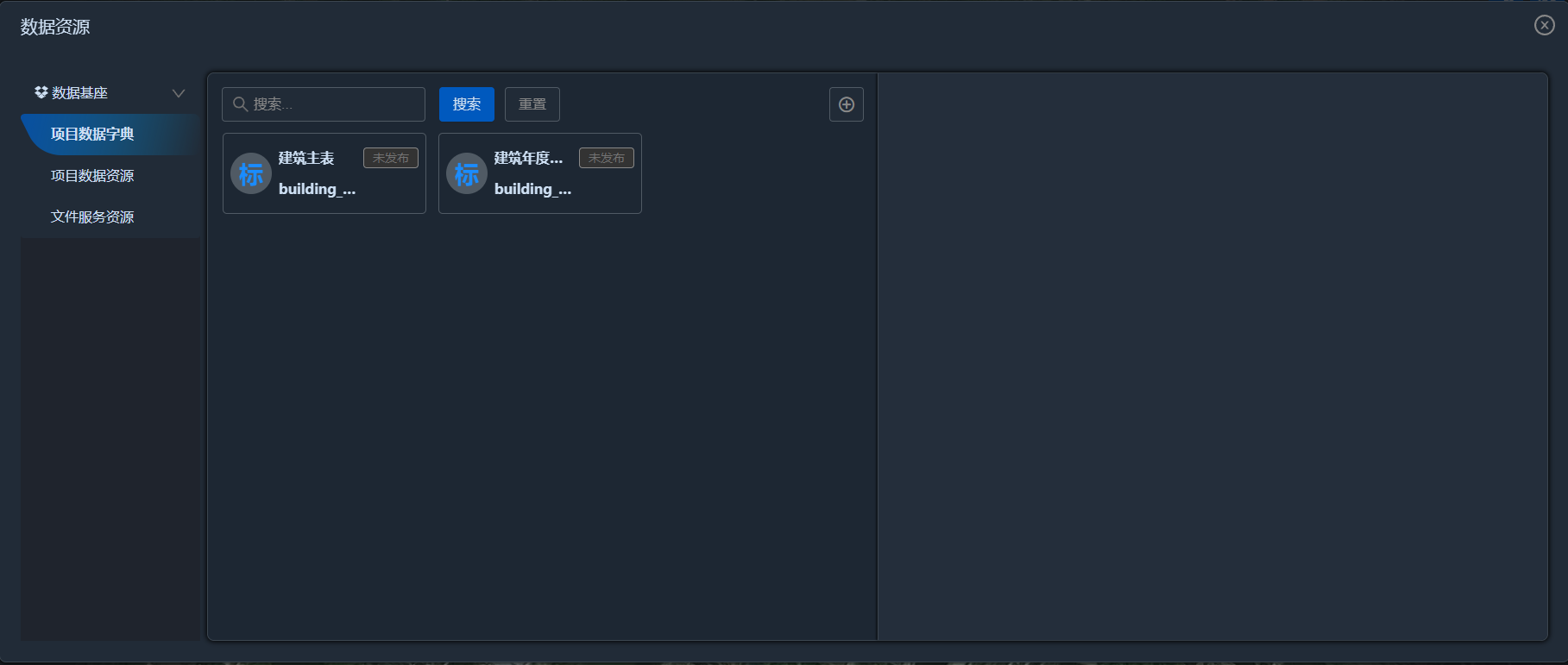
依次选择建筑年度用电、建筑主表两个系统元数据并点击完成


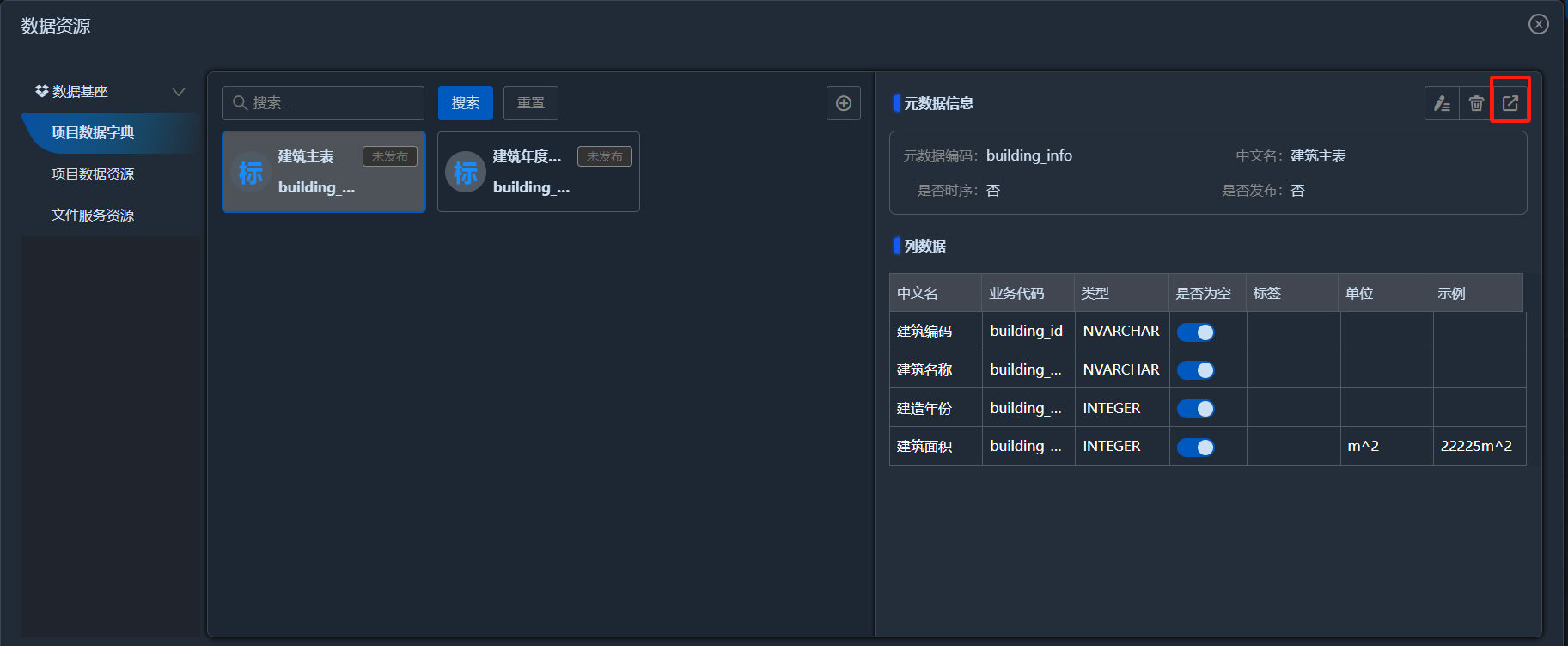
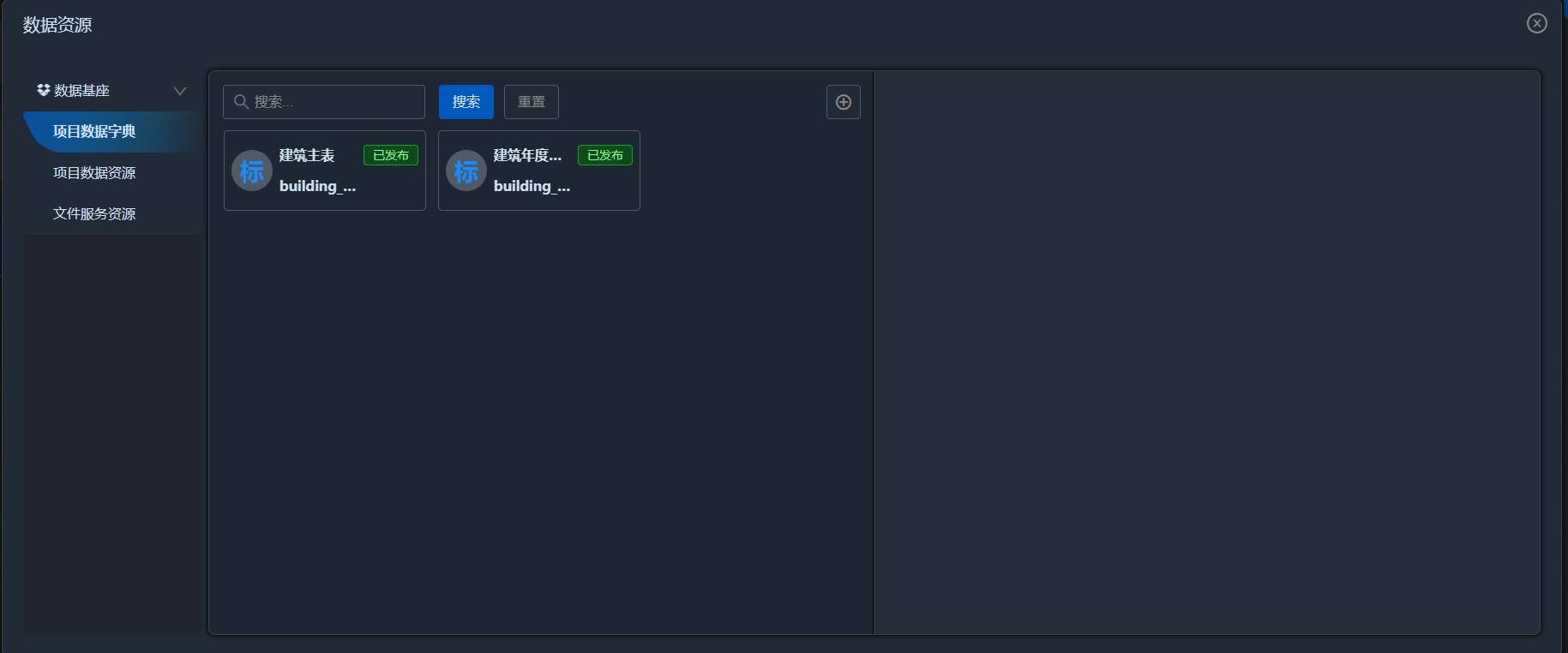
依次选中两张表,点击发布按钮


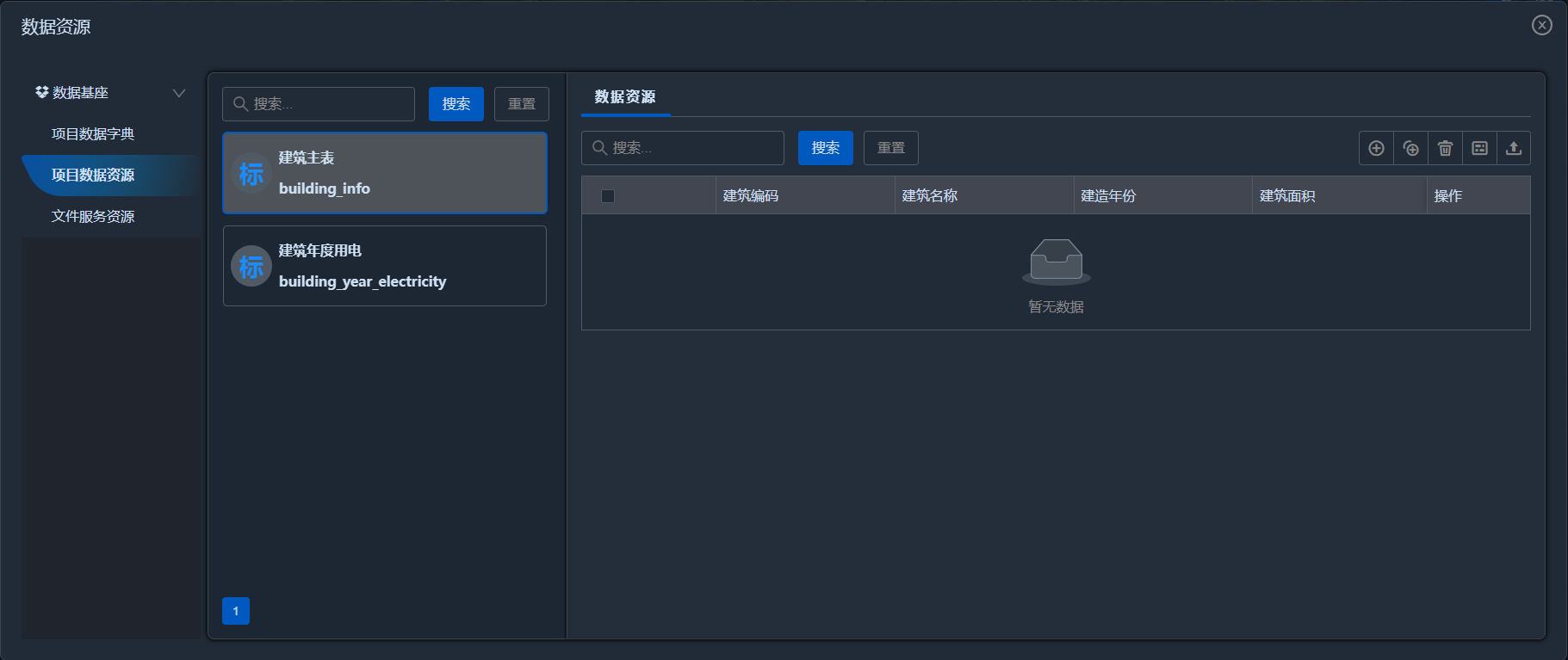
发布后,可以在项目数据资源中查看到两张表格

# 4.1 建筑信息接入
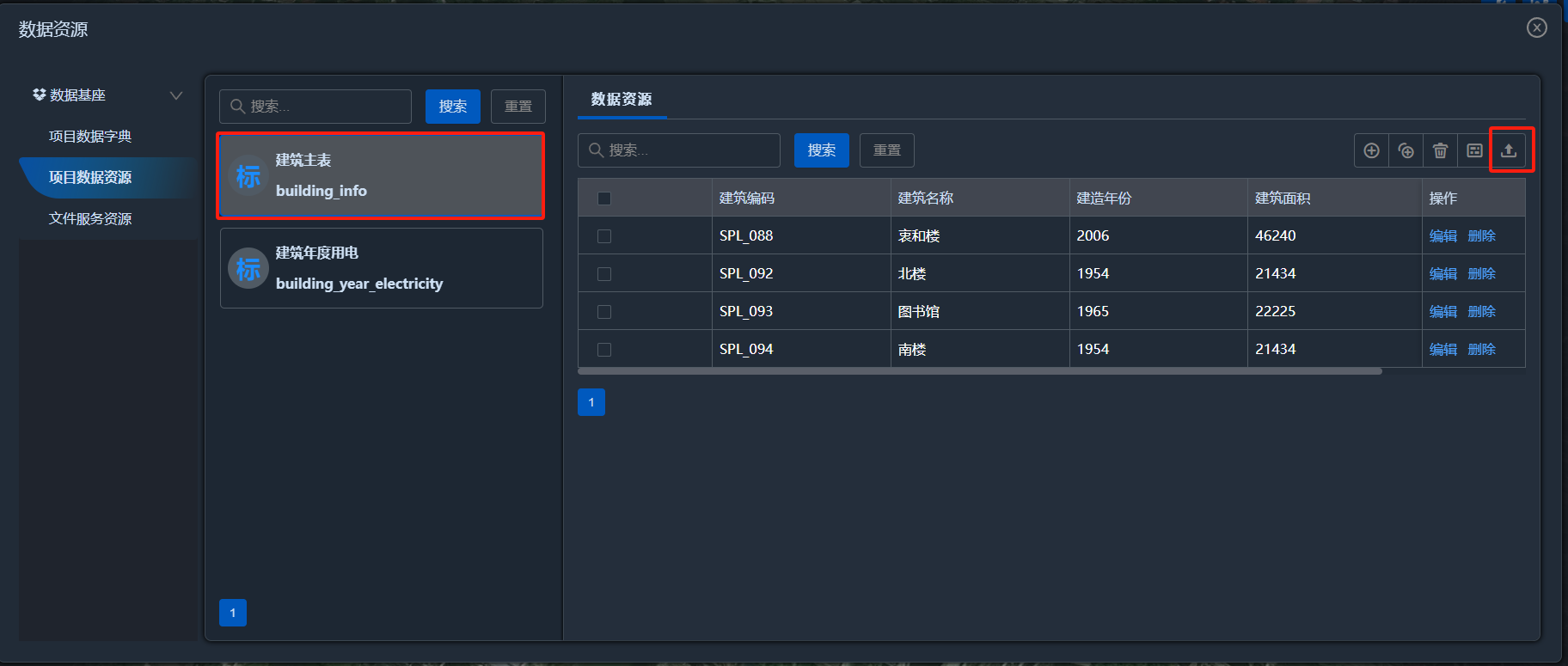
选择建筑主表,点击右边的上传按钮,选择建筑数据.xlsx

# 4.2 年度用电量接入
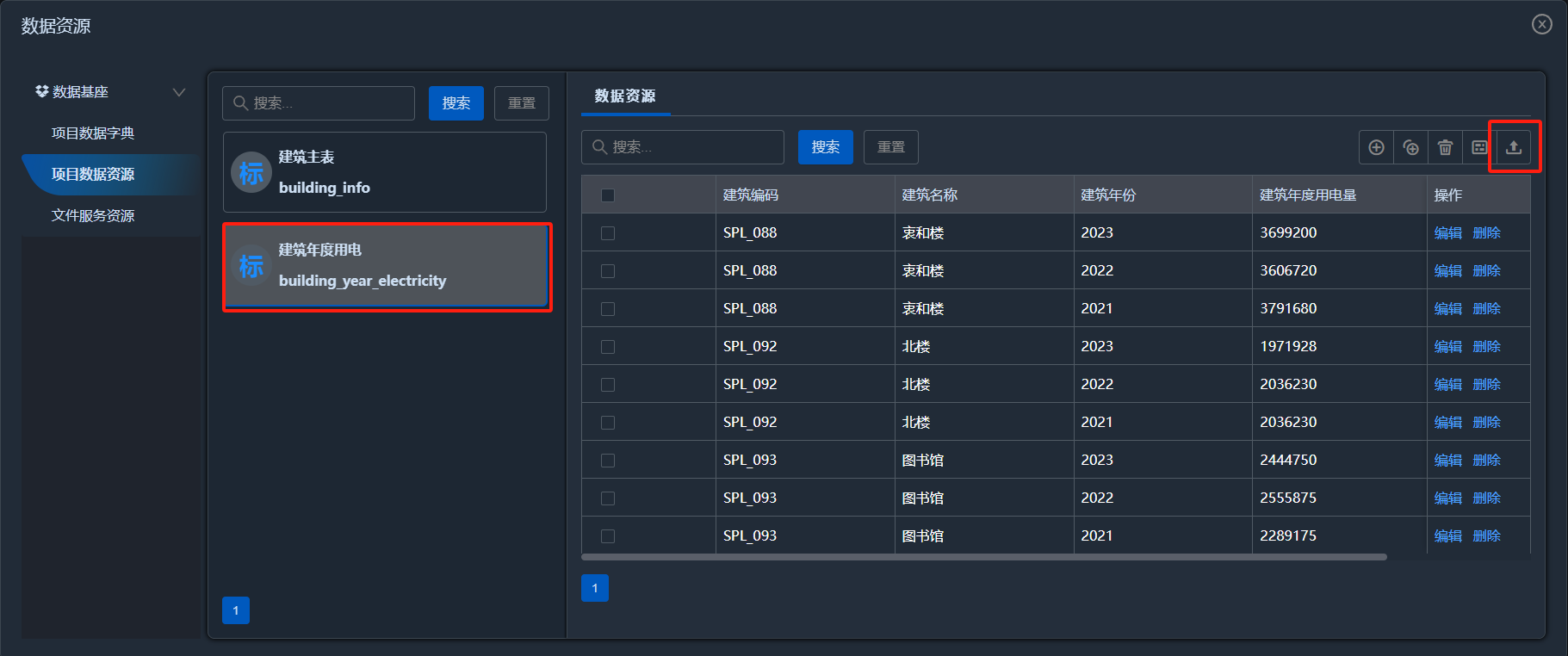
选择建筑年度用电,点击右边的上传按钮,选择建筑年度电量数据.xlsx

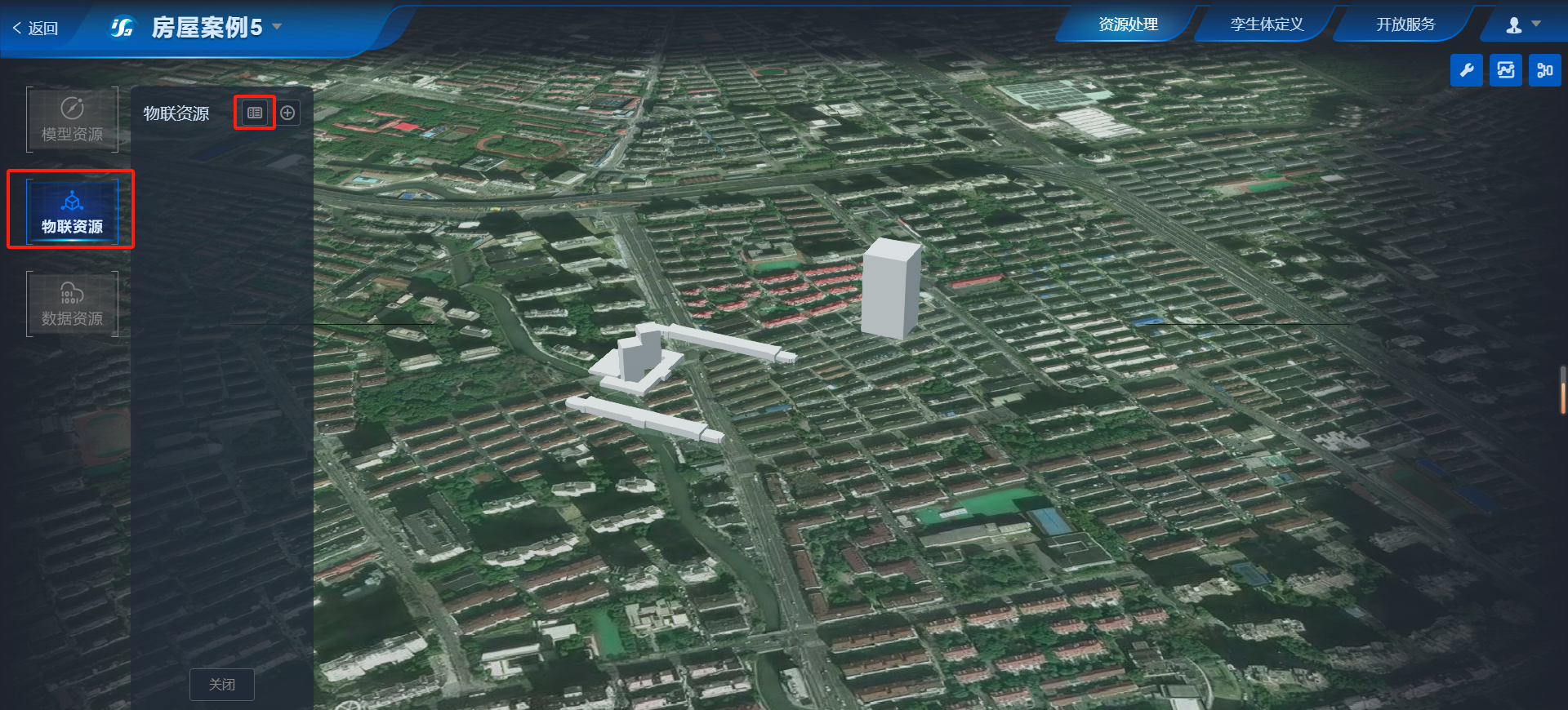
# 六、物联数据接入
建筑实时电量通过传感器,存入数字底座。首先需要应用物联产品,点击+,选择Mon_Electricity

接着通过构建任务流,接入实时电量传感器,并存储其上传的数据。

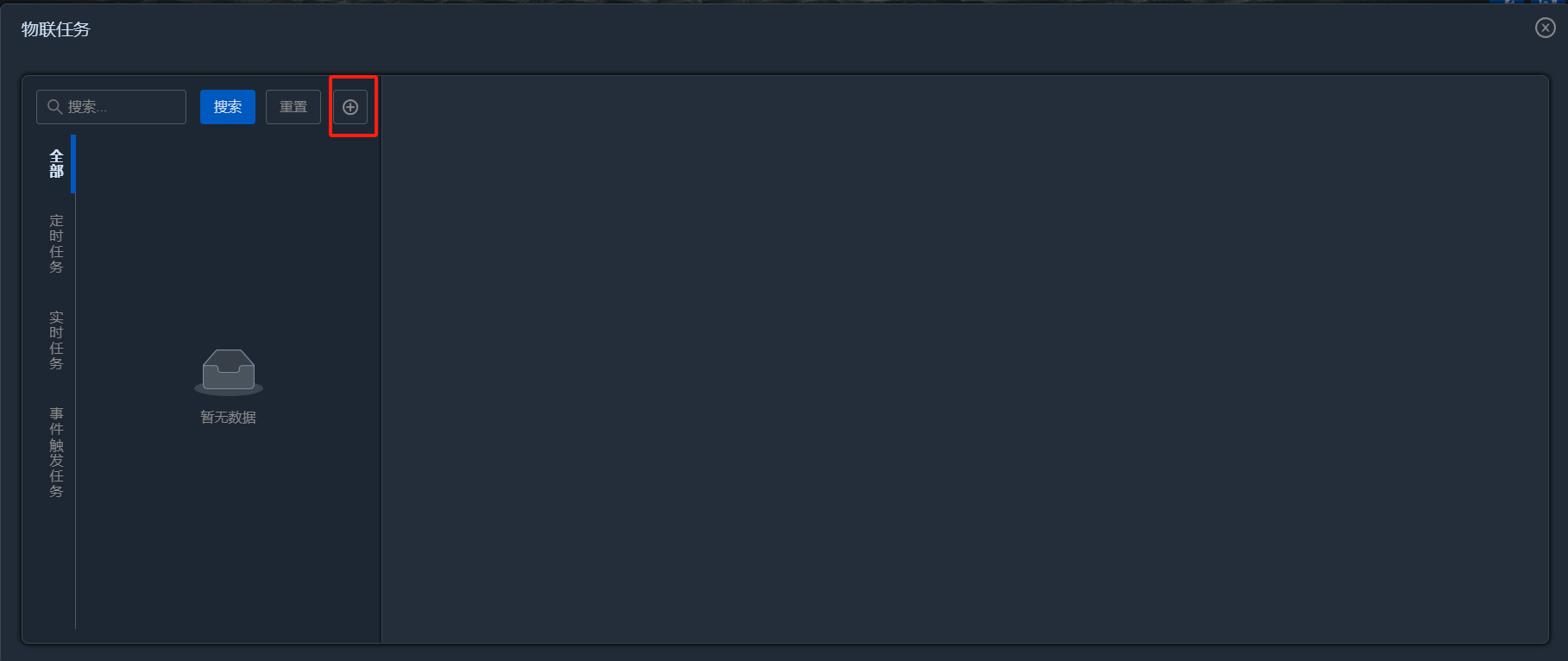
点击+

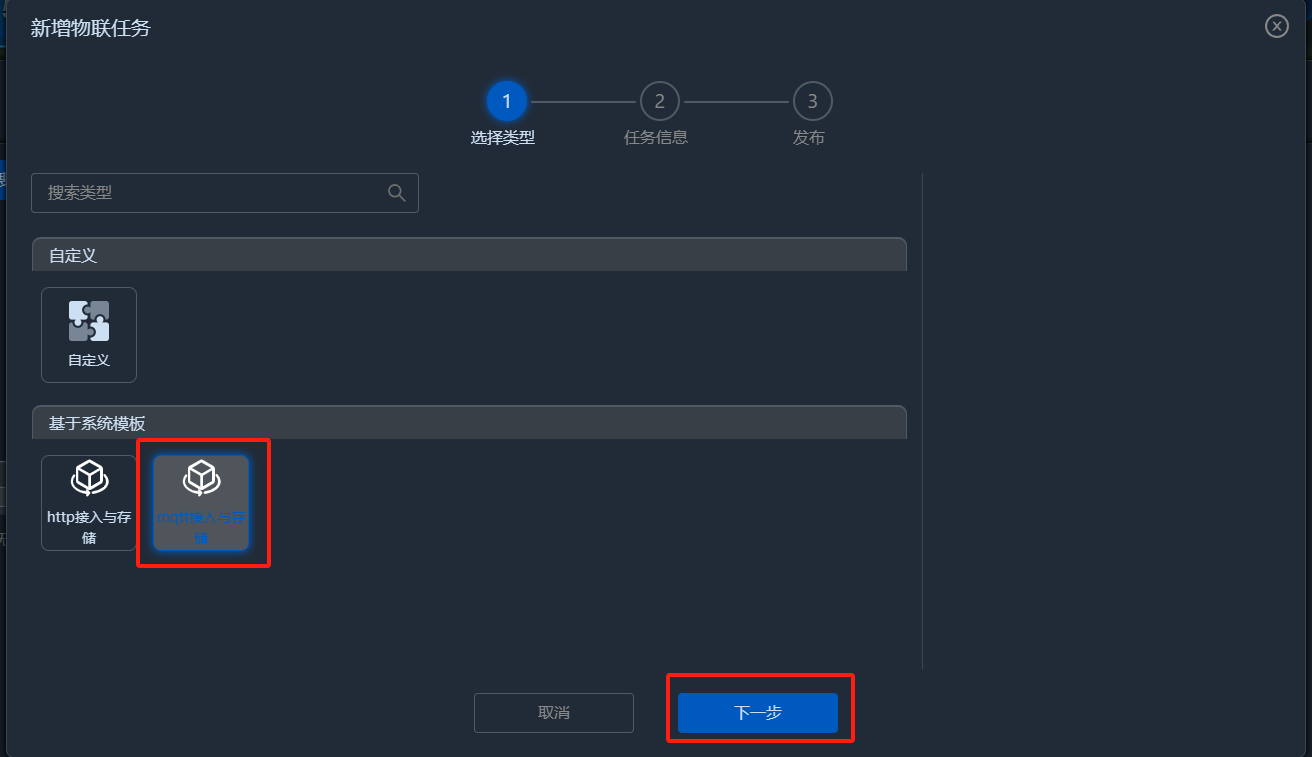
选择mqtt接入与存储,点击下一步

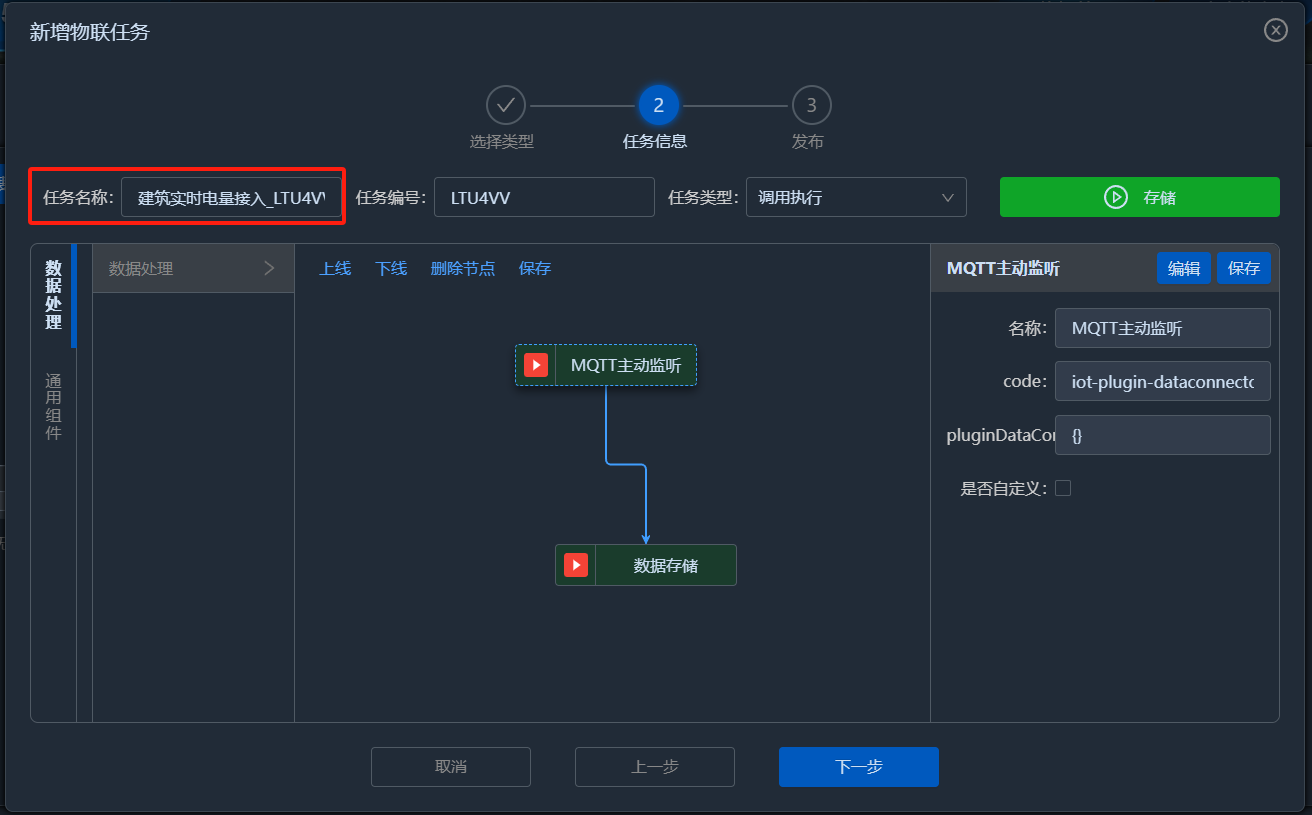
输入任务名称,比如建筑实时电量接入

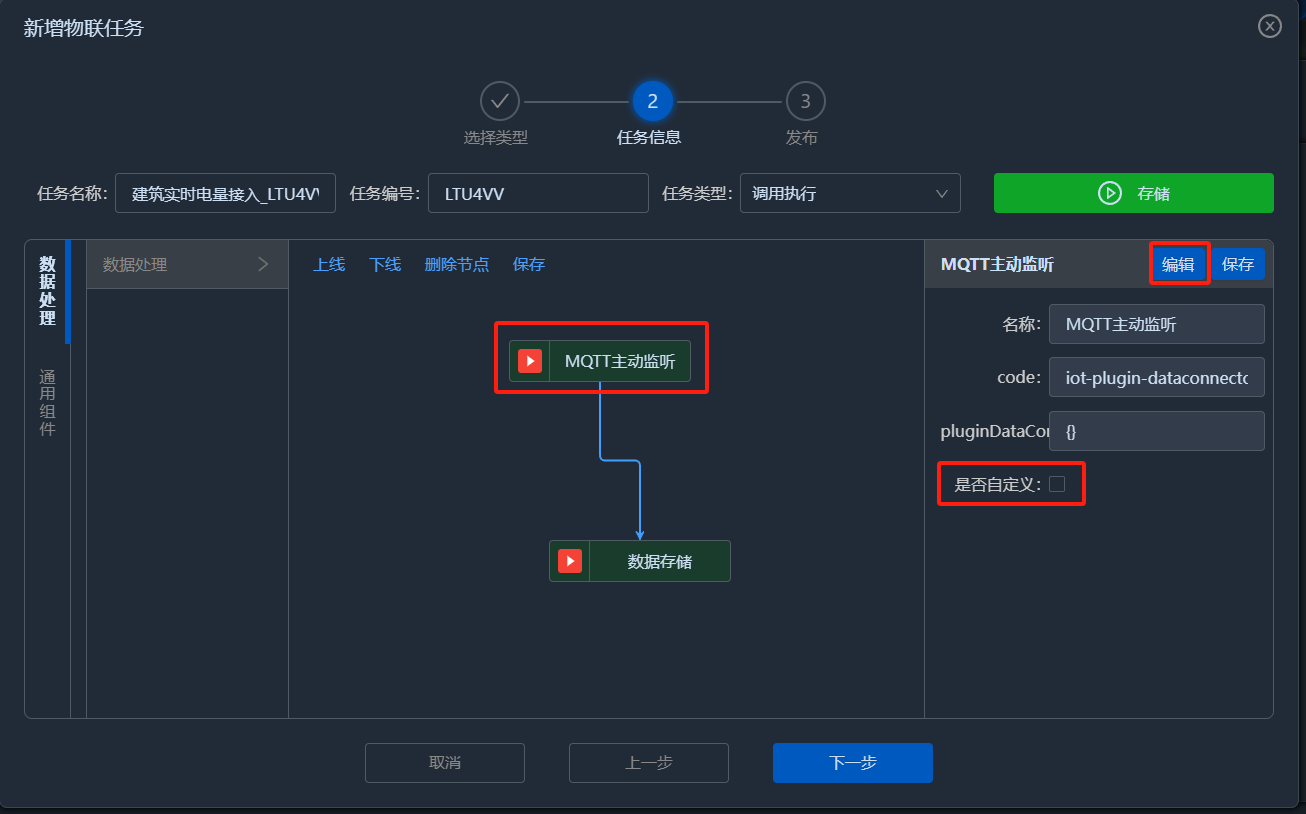
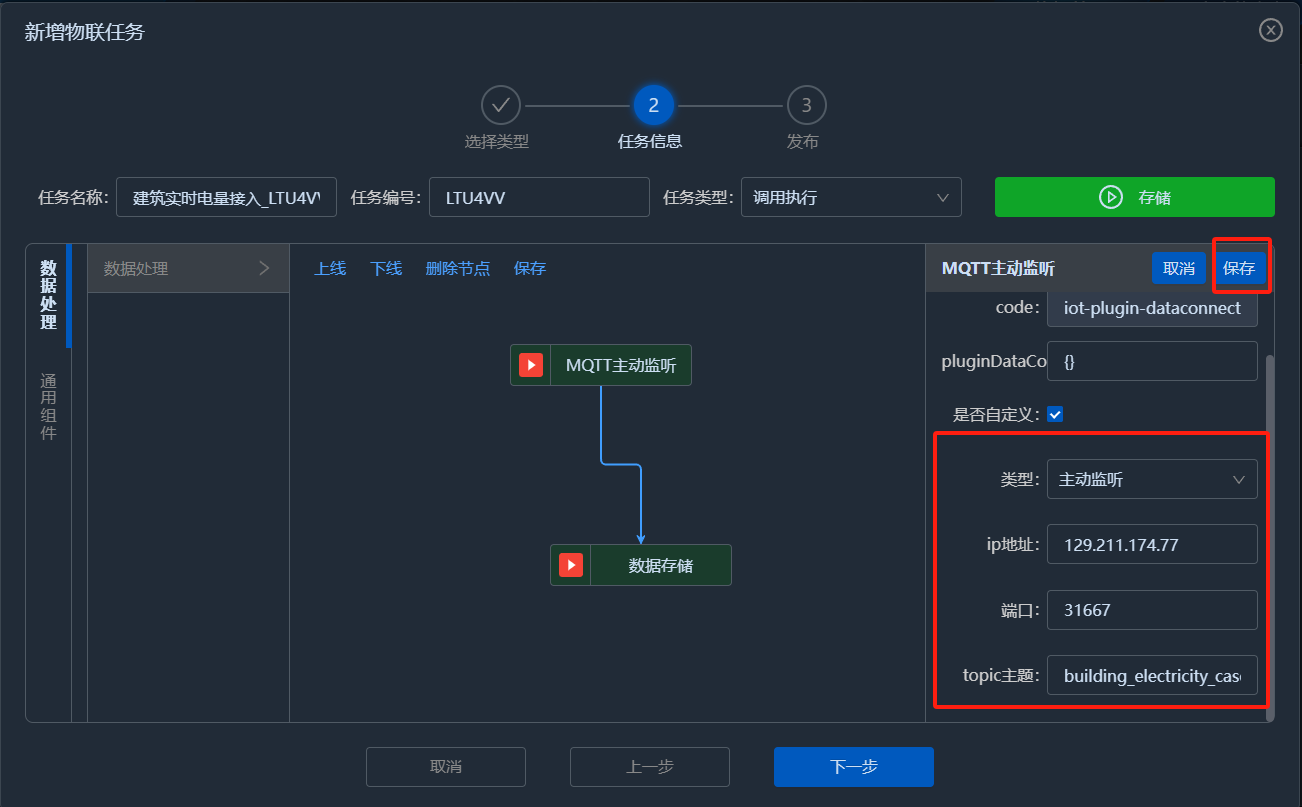
点击MQTT主动监听,点击编辑,勾选自定义

填入ip地址、端口、topic主题等信息(见下载专区),之后点击保存

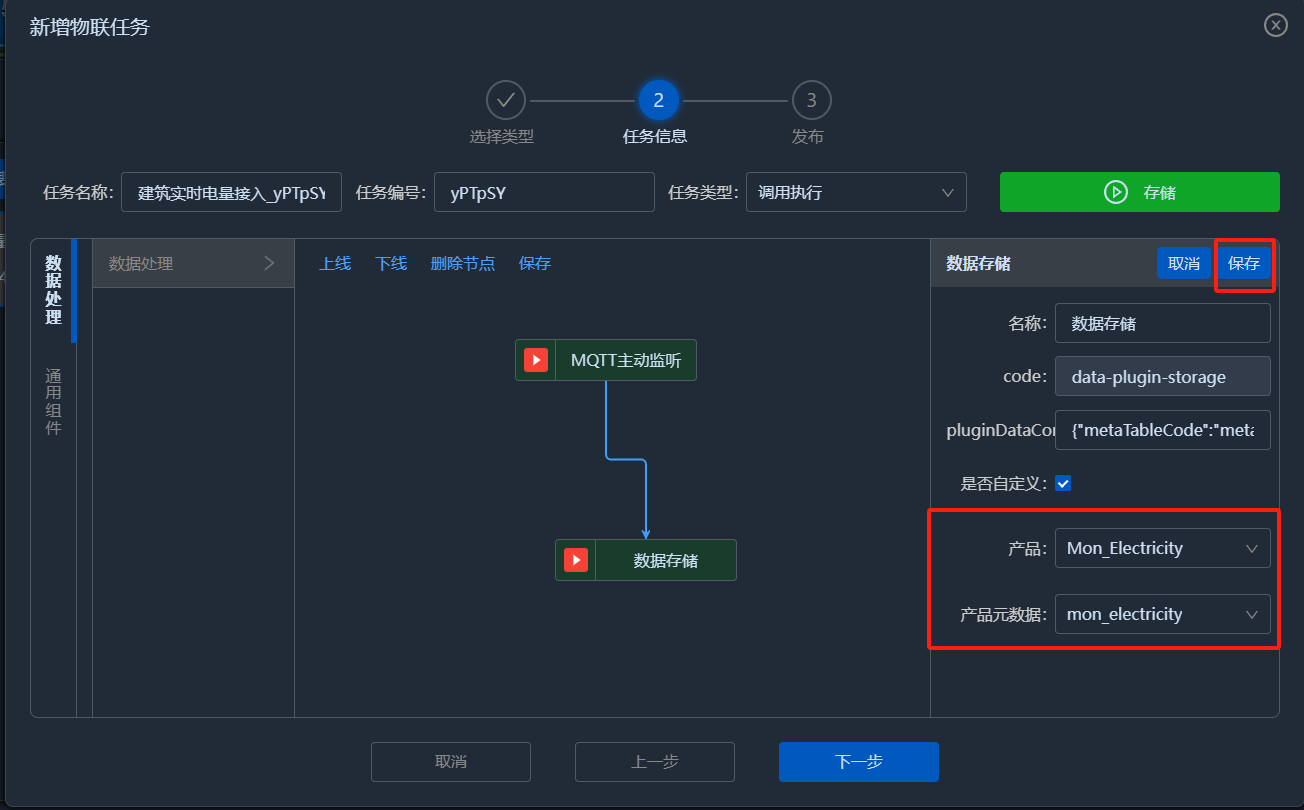
点击数据存储,点击编辑,勾选是否自定义

选择产品为Mon_Electricity,元数据为mon_electricity,即建筑实时电量表,接入的数据(时间间隔为5min)都会存入这张表里,后续可在数字资源中的项目数字资源查看(参考项目数据资源);点击保存

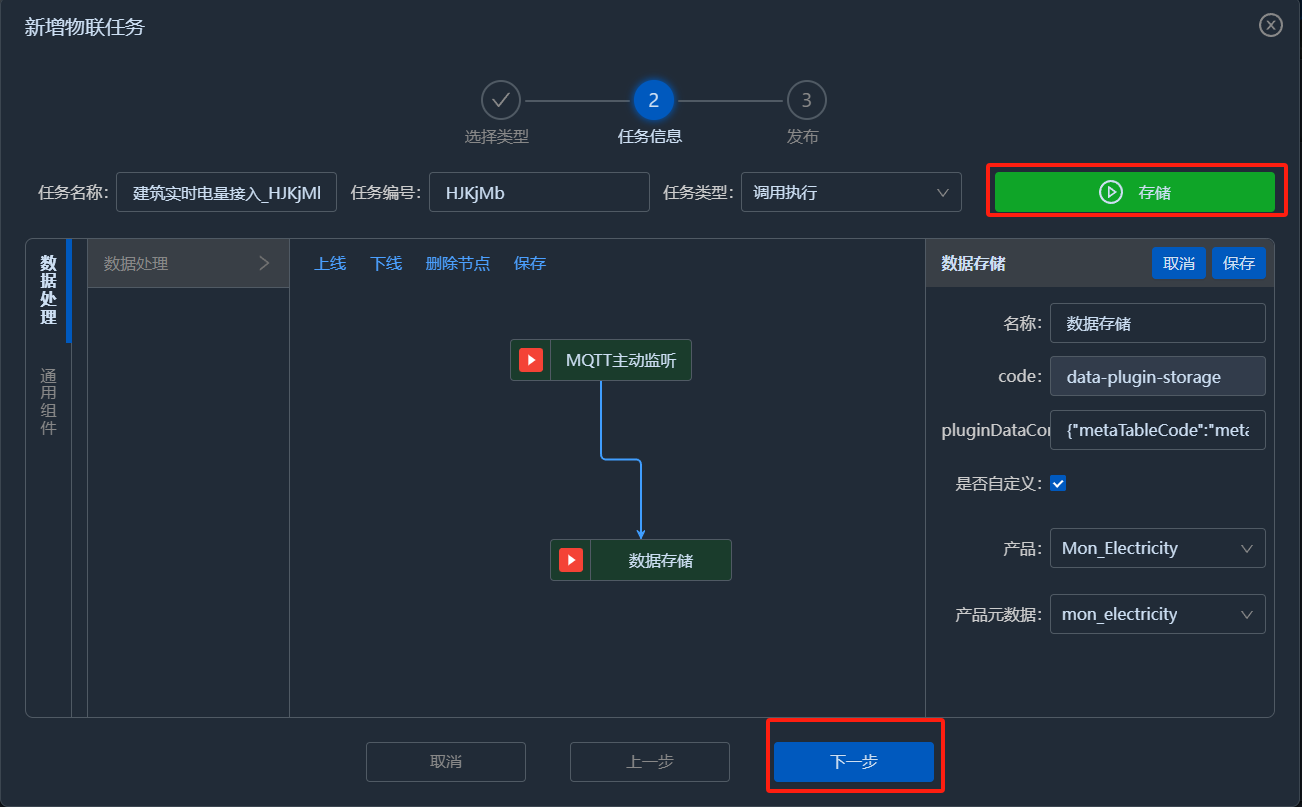
点击存储,并点击下一步

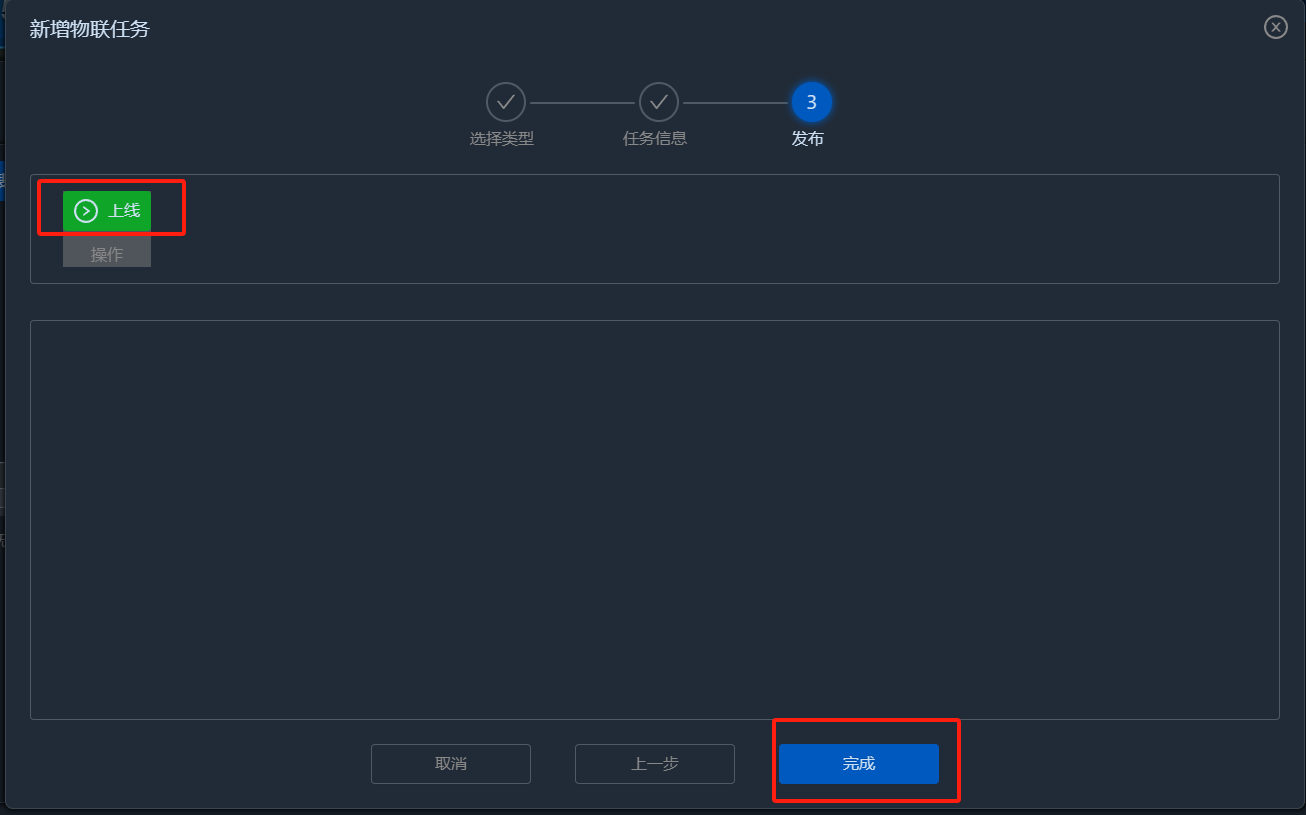
点击上线,系统提示成功后,点击完成

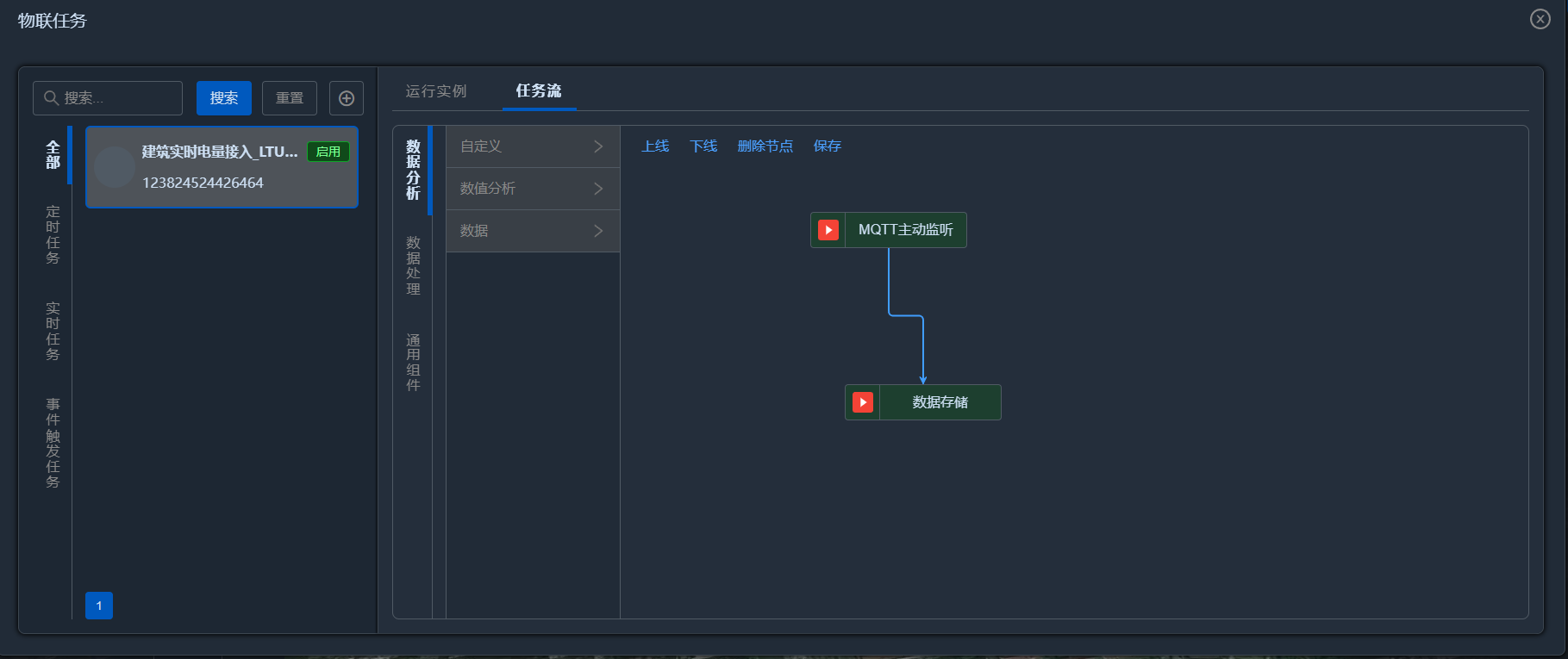
页面上可以看到启用状态的物联任务

# 七、建筑能耗数字孪生体
数字孪生,是将现实世界的物体与虚拟世界的数字对象一一映射、链接的过程。简单来说,就是将模型、数据、机理融合有机融合。在案例之前的介绍中,我们已经有了建筑的模型与建筑的数据,接下来就是构建一个完整的数字孪生体,并在它的基础上去实现机理的表达(即房屋能耗监测)
# 7.1 系统孪生体模板引用
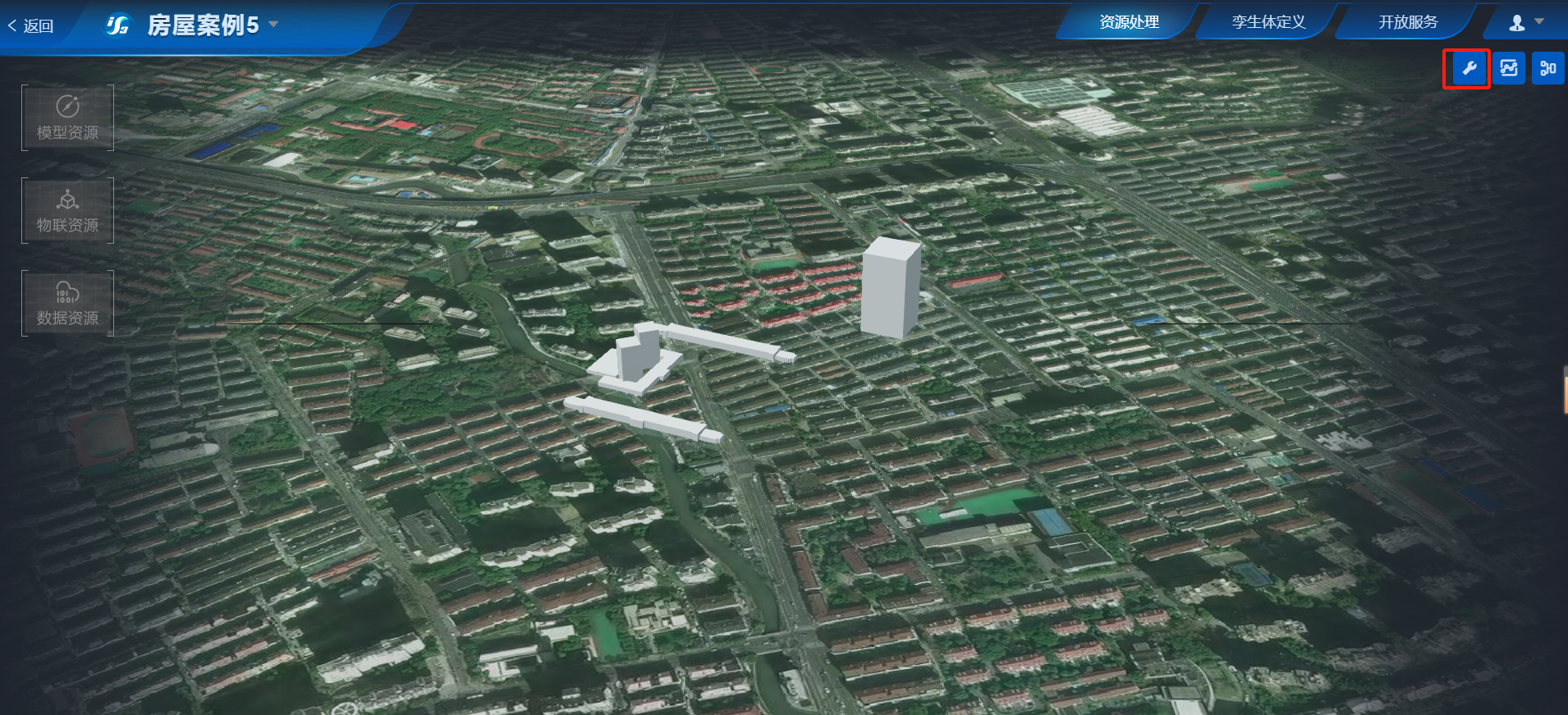
点击右上角的工具箱

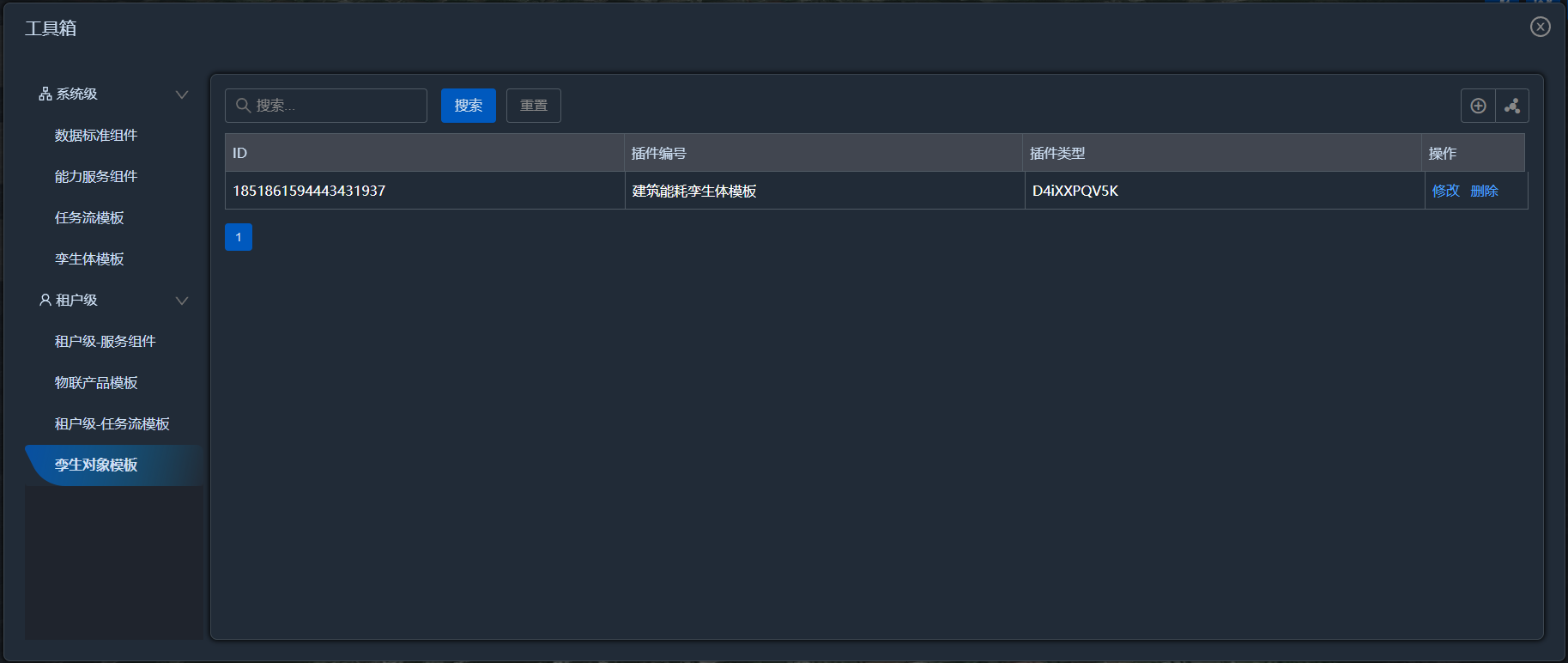
选择孪生对象模板,点击右上角的从标准创建

选择建筑能耗孪生体模板,点击确定


# 7.2 数字孪生对象创建
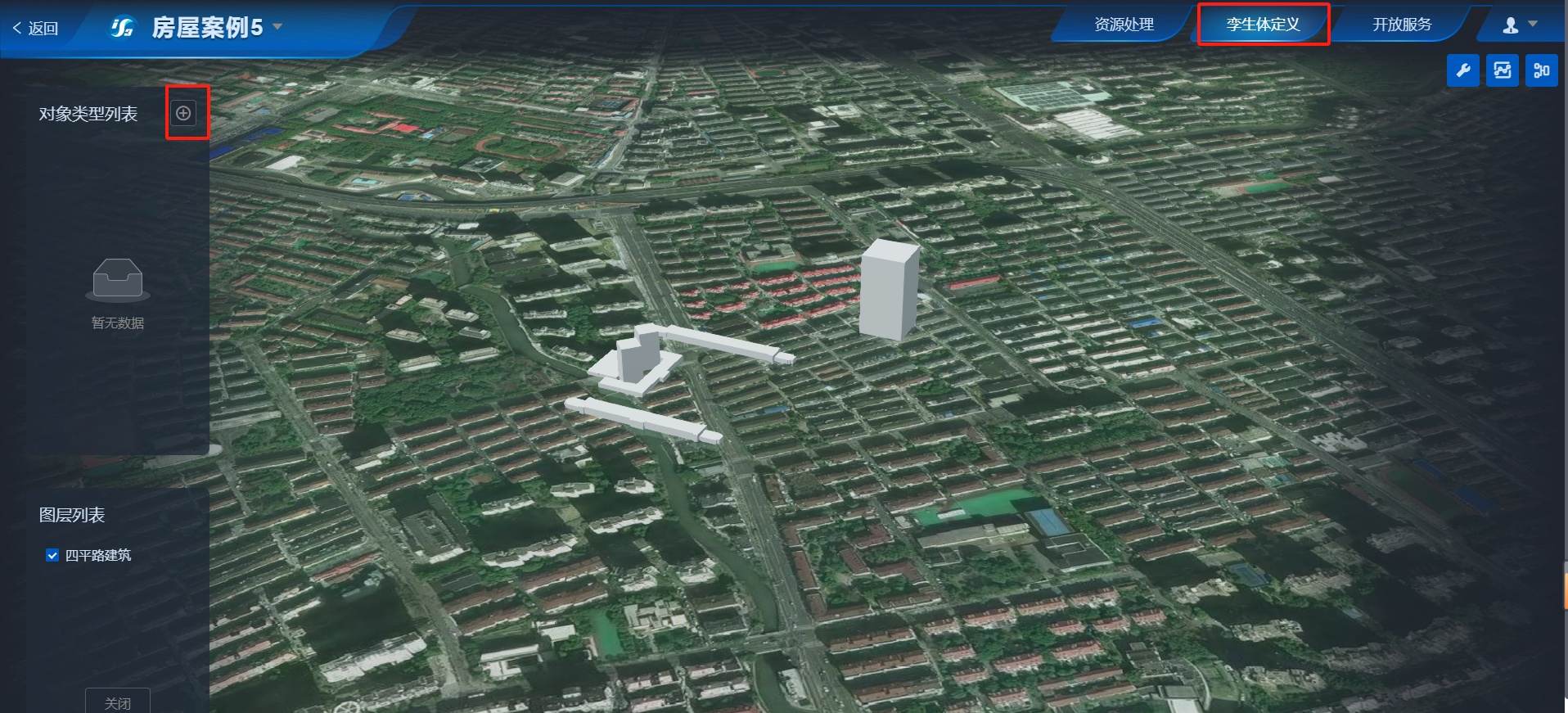
点击孪生体定义,点击+创建孪生对象

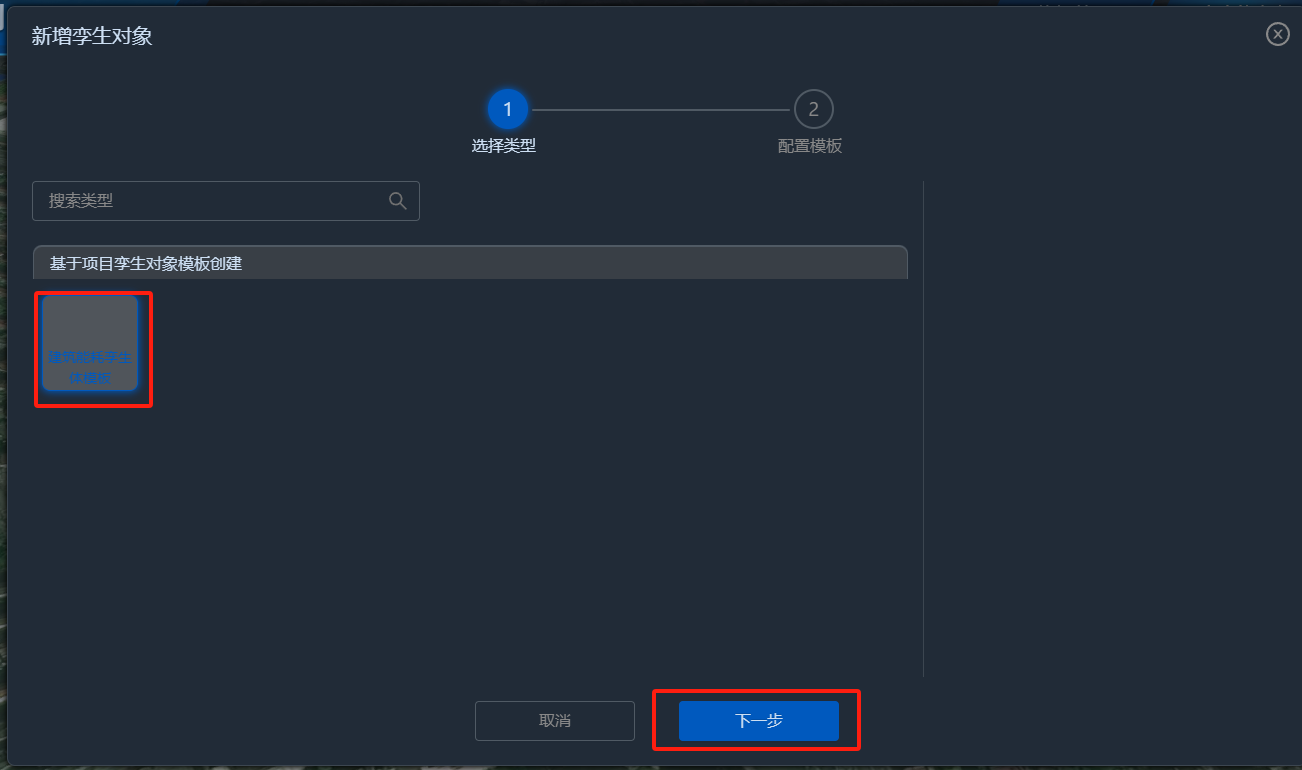
选择建筑能耗孪生体模板,点击下一步

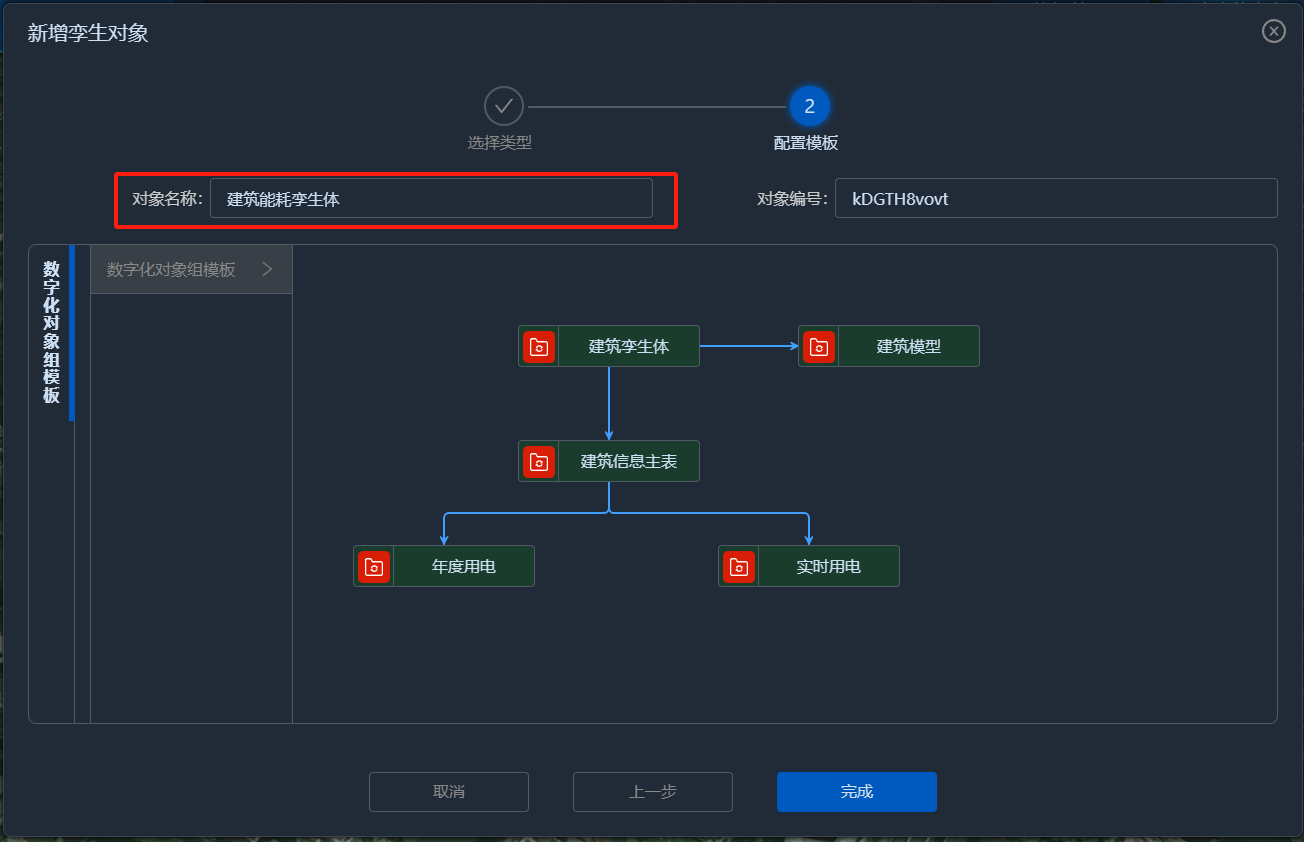
类似的,需要输入一个对象名称

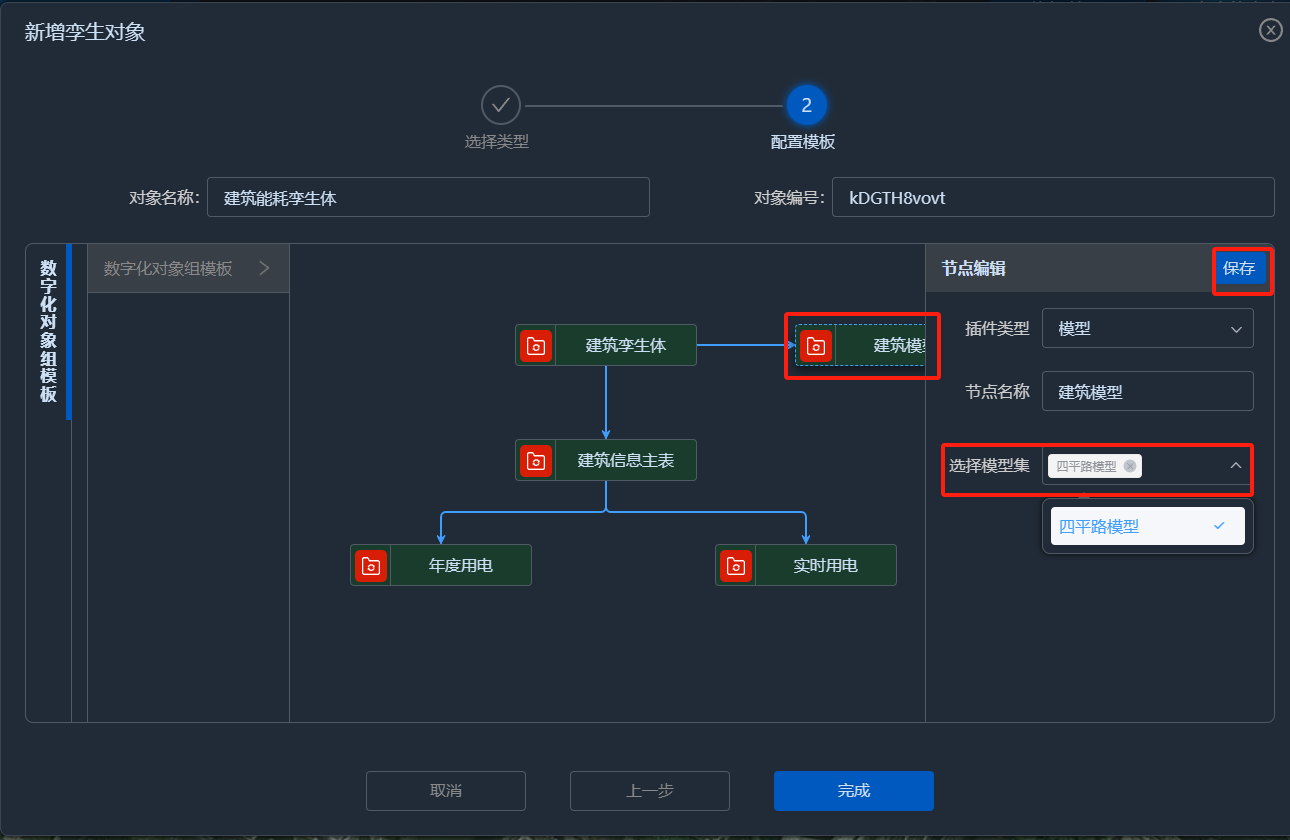
点击建筑模型节点,选择刚才上传的模型集,并点击保存

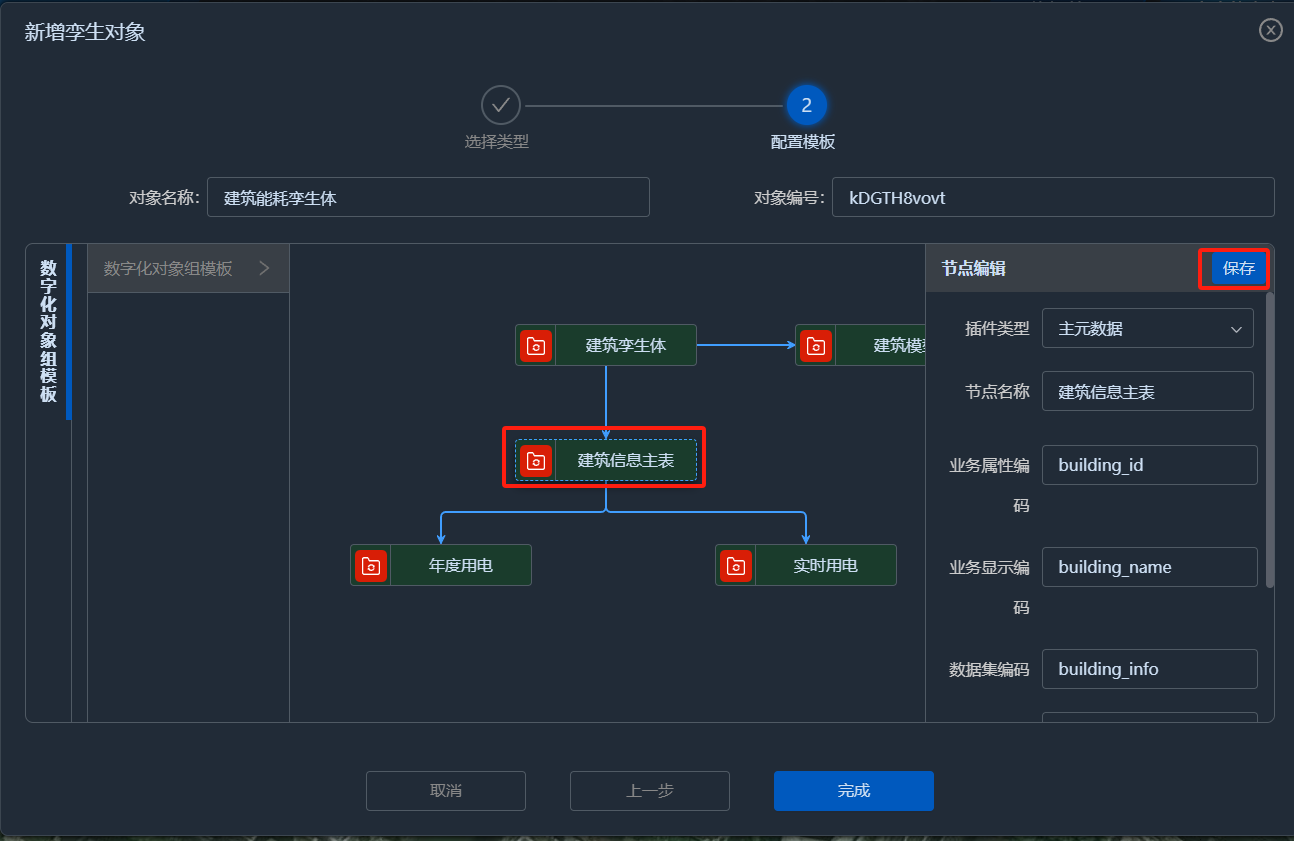
点击中间的建筑信息主表节点,无需修改,点击保存

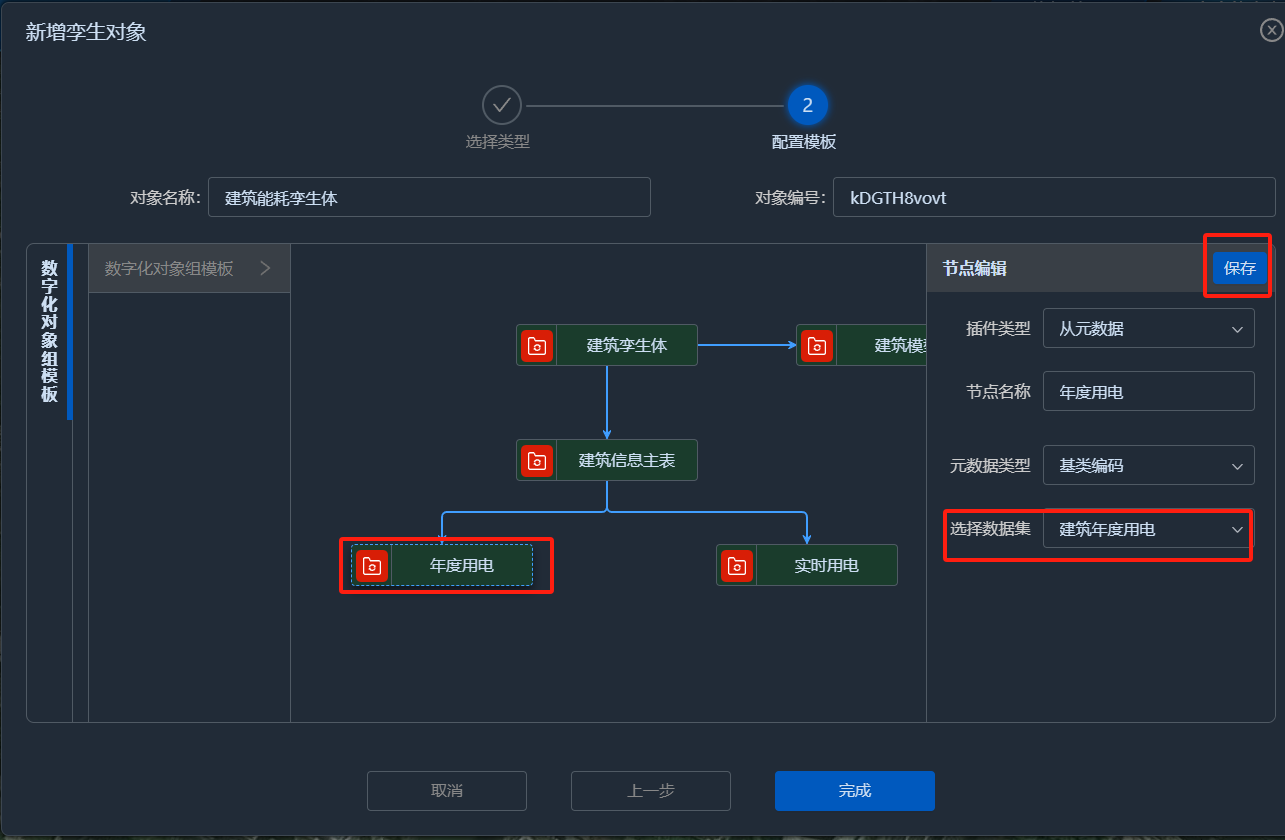
点击年度用电节点,选择建筑年度用电数据集,点击保存

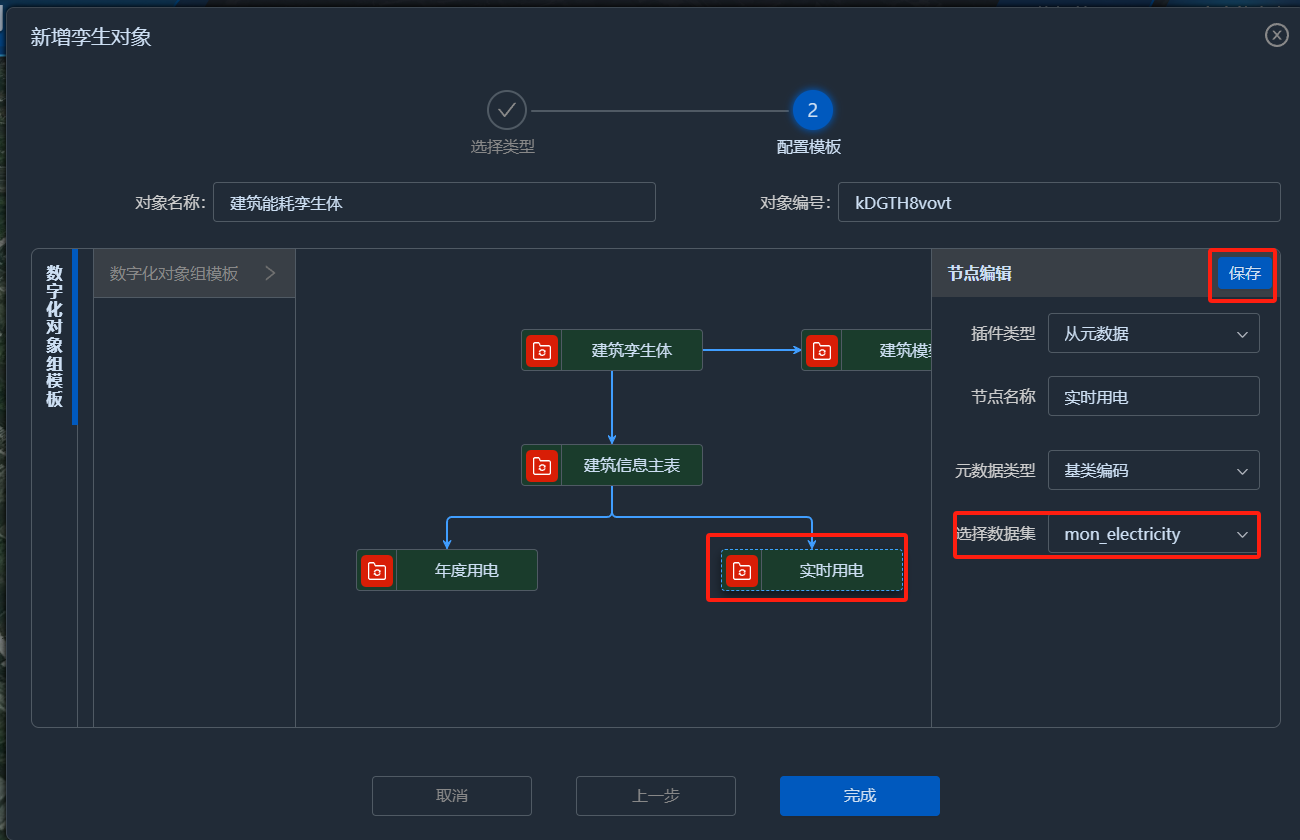
点击实时用电,选择mon_electricity数据集,点击保存

最后点击完成,即可完成创建。

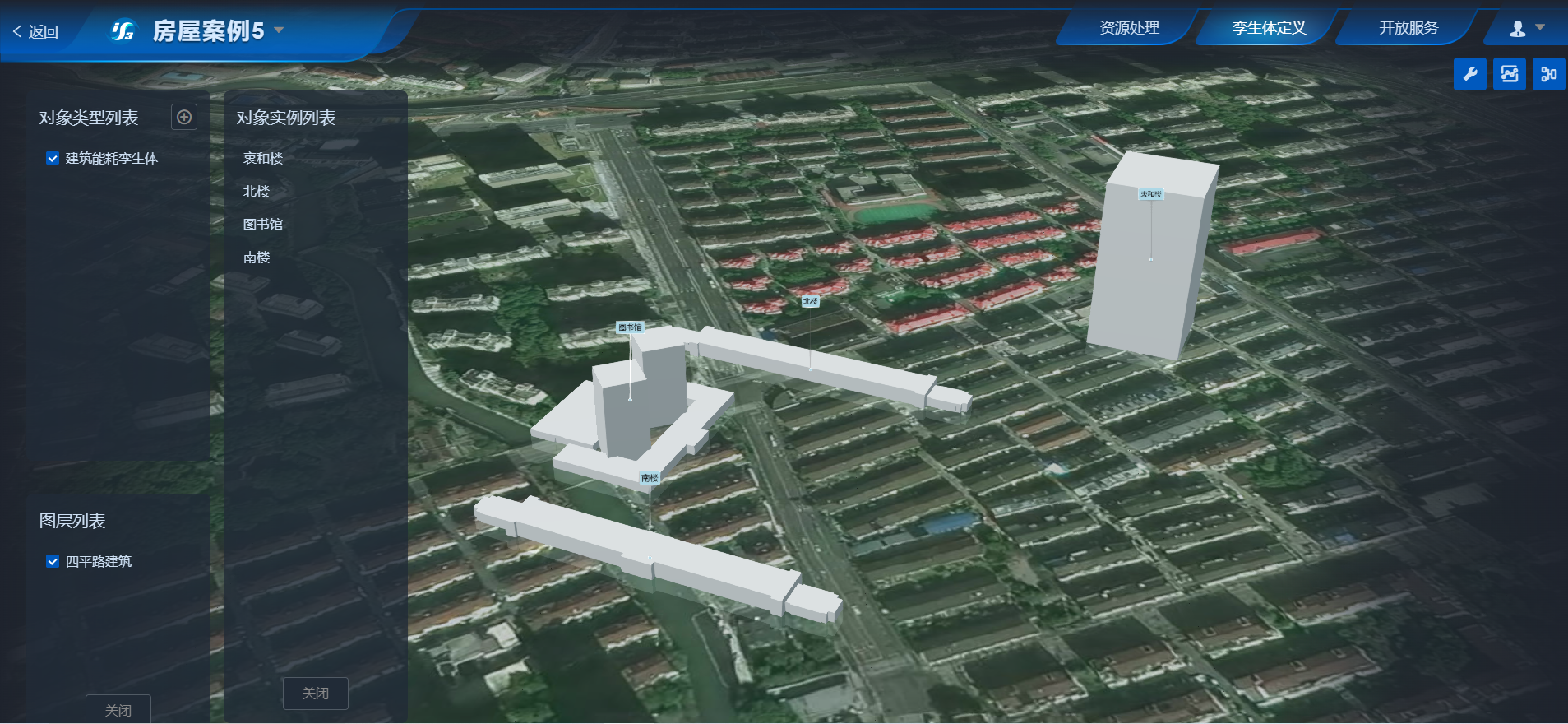
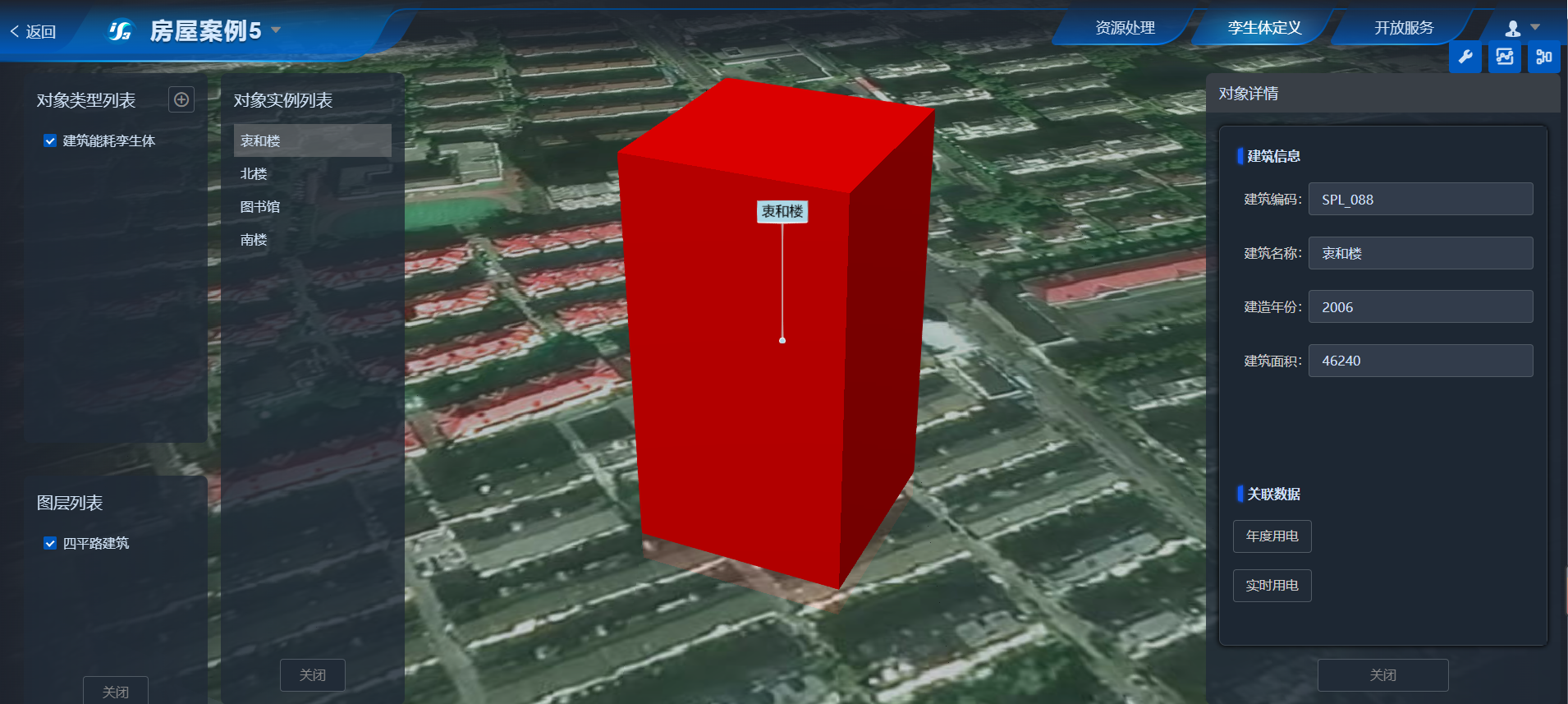
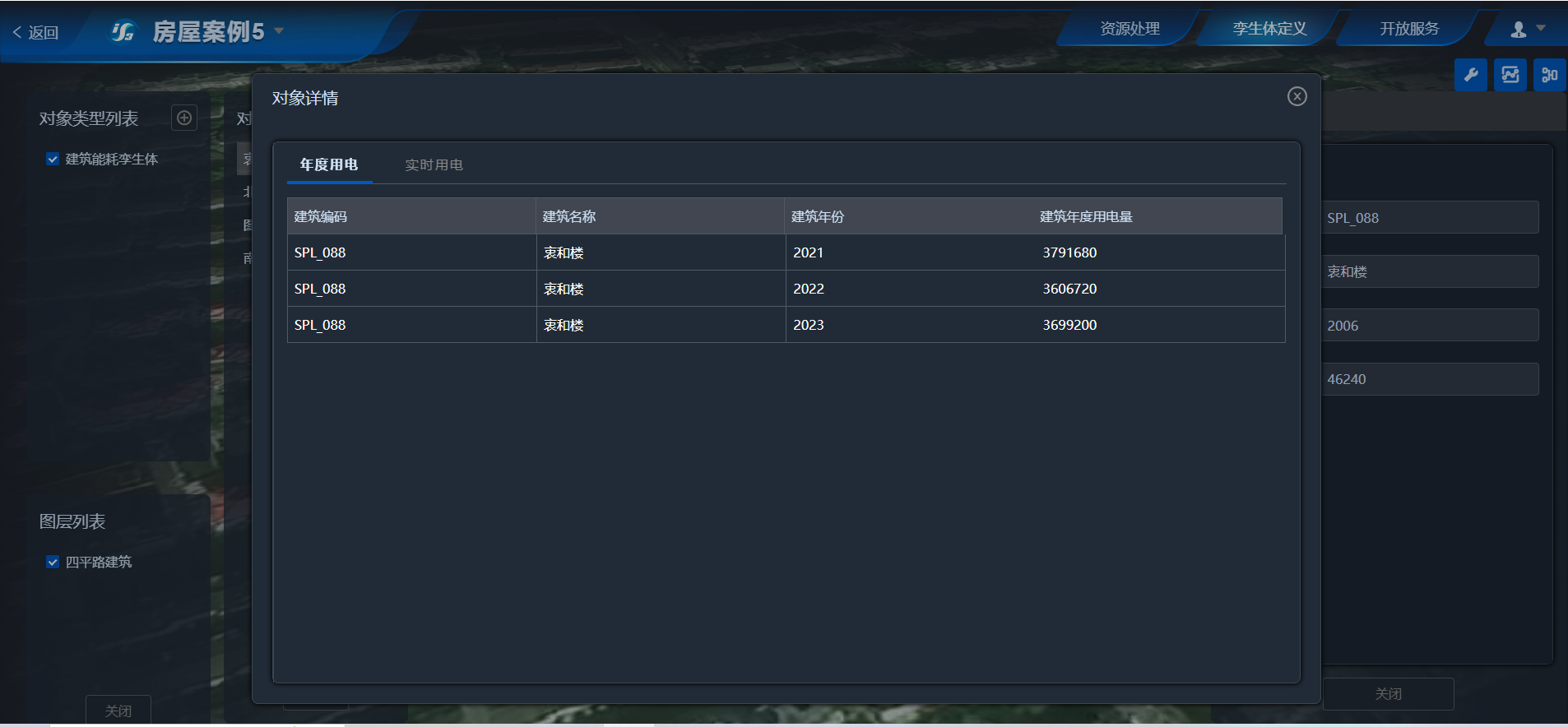
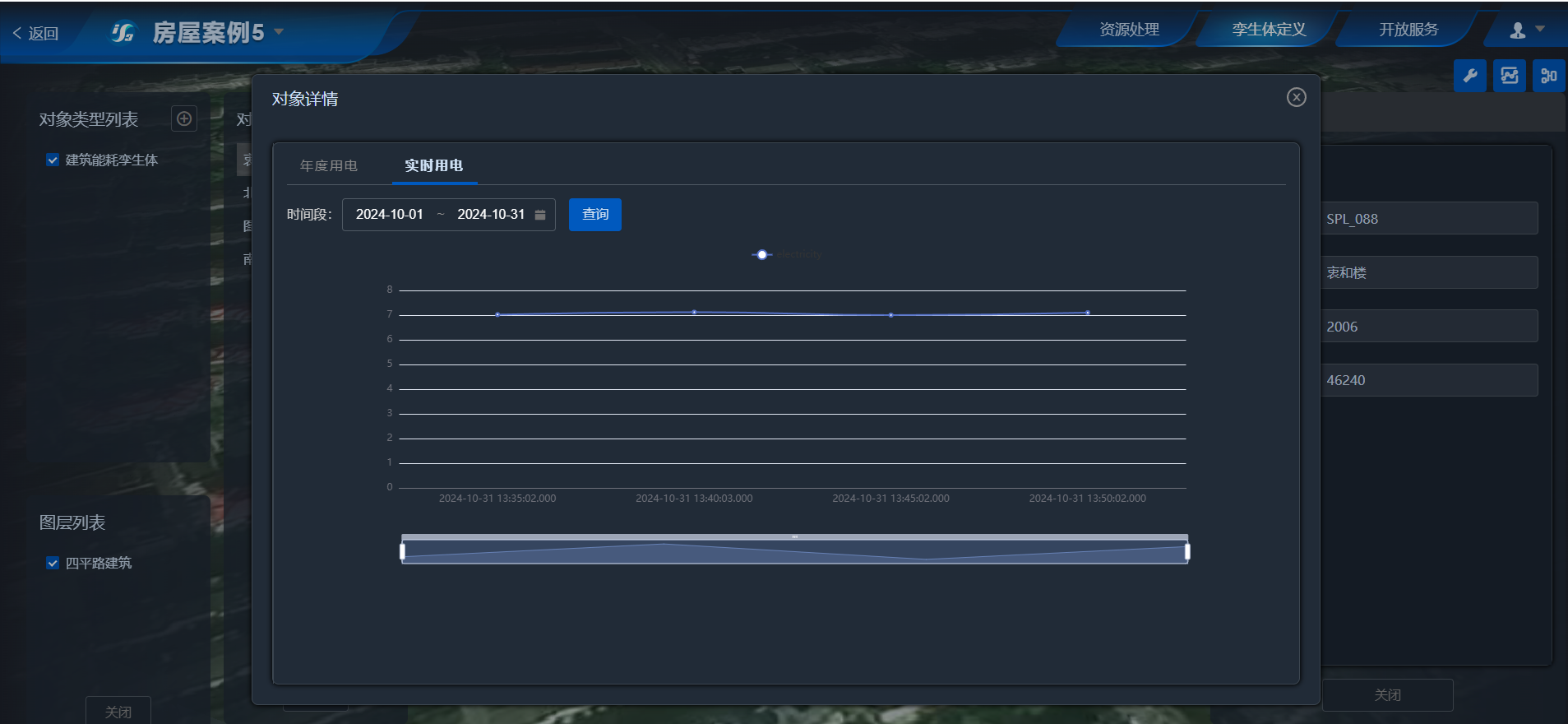
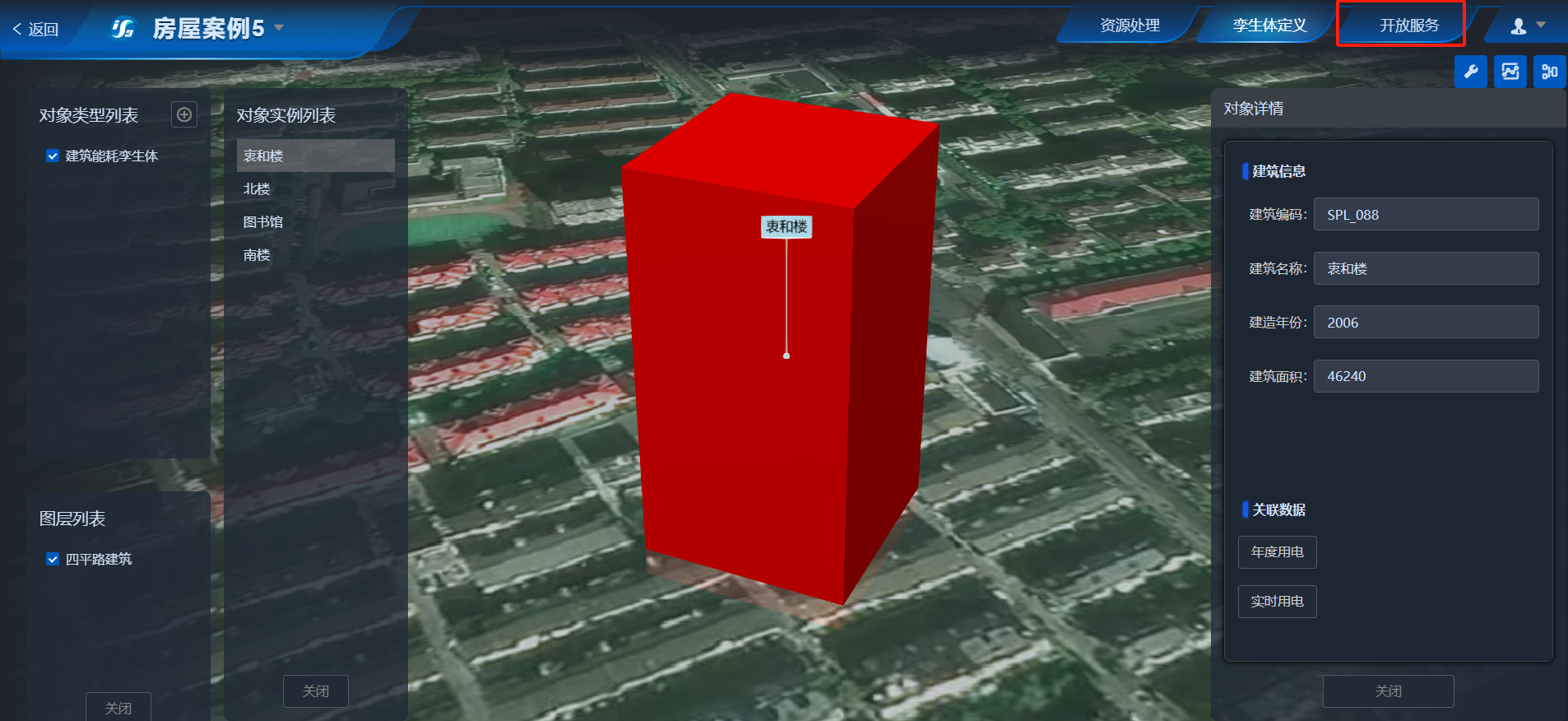
选择任意一个对象实例,可以查看到它的建筑信息和关联数据,下面以衷和楼举例

点击右下角的年度用电与实时用电查看相关数据


至此,一个建筑孪生体就已经创建完毕。
# 八、发布数字孪生场景
再进行房屋能耗监测可视化之前,需要利用平台提供的接口将其发布。点击右上角的开放服务

点击中间的编辑按钮

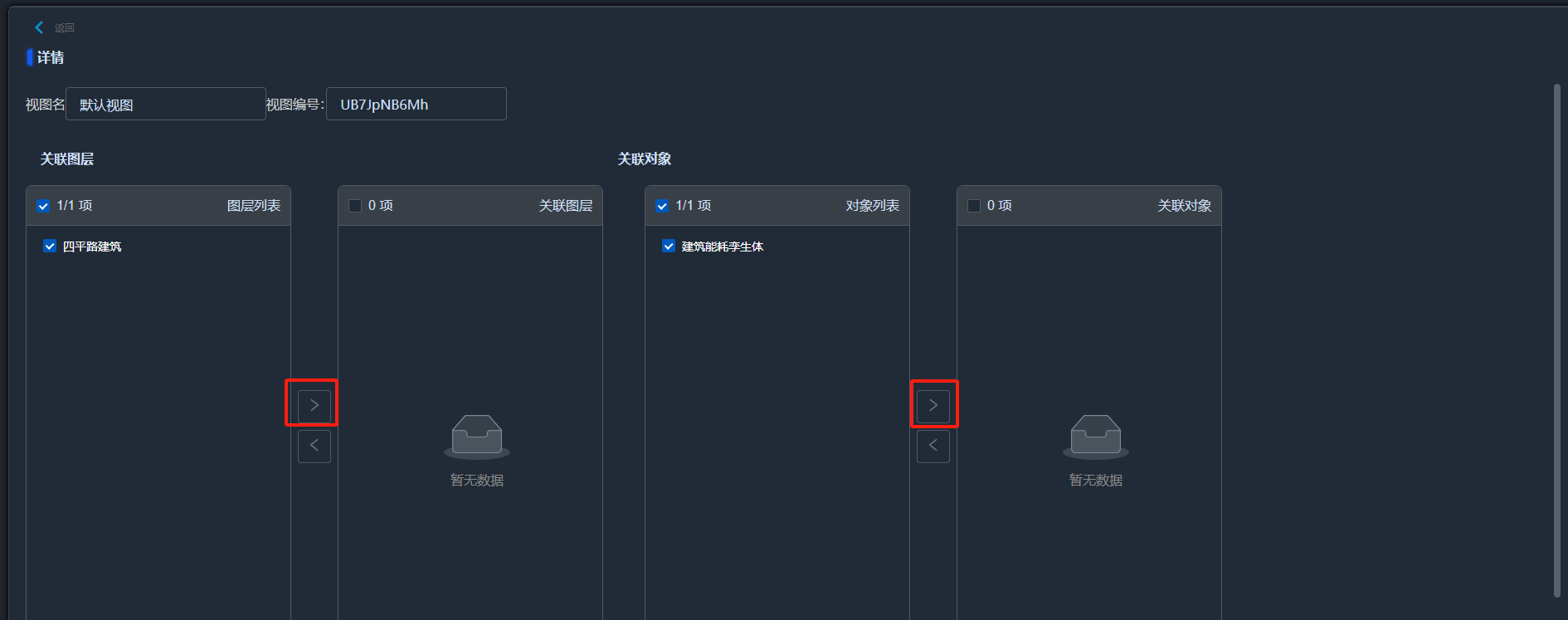
点击图中的按钮,将图层与对象发布

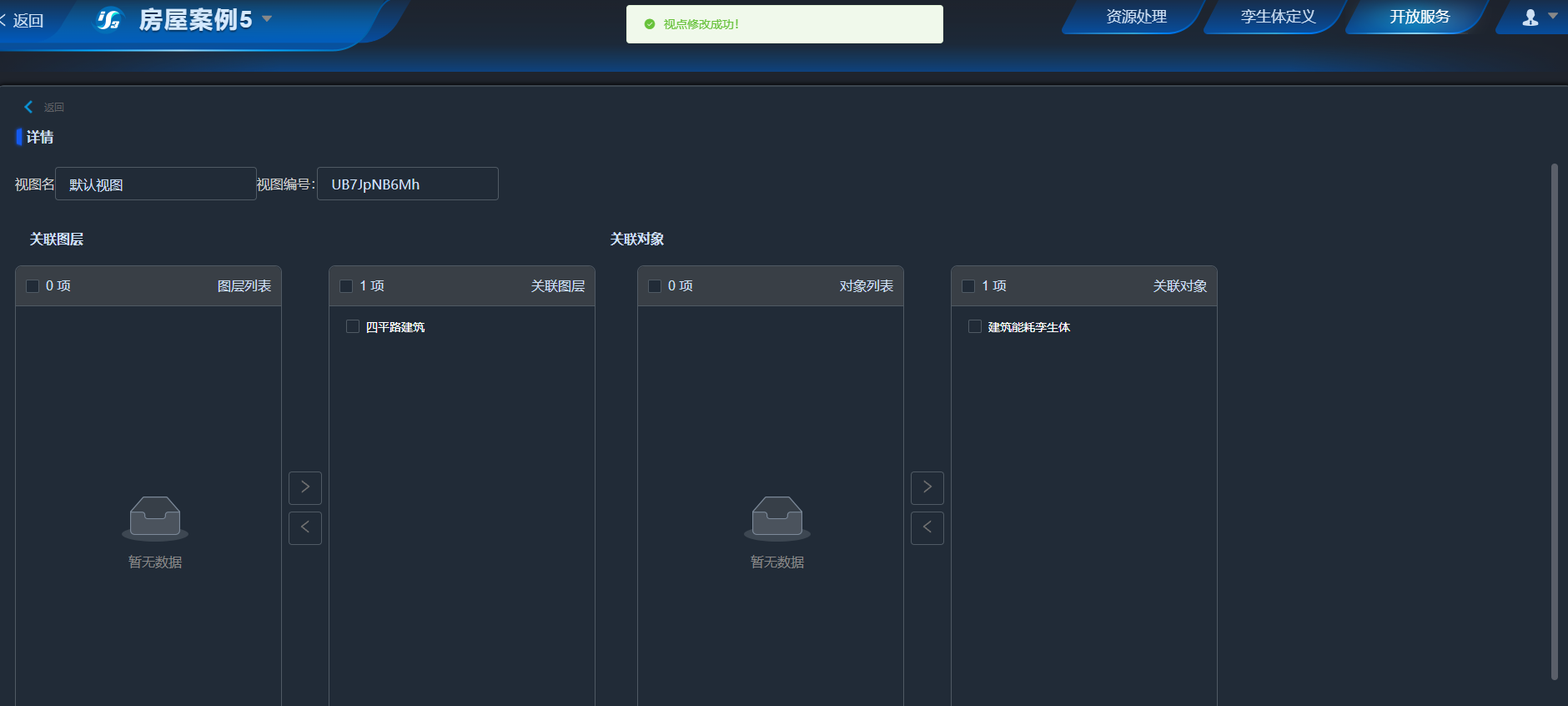
提示视点修改成功即发布成功

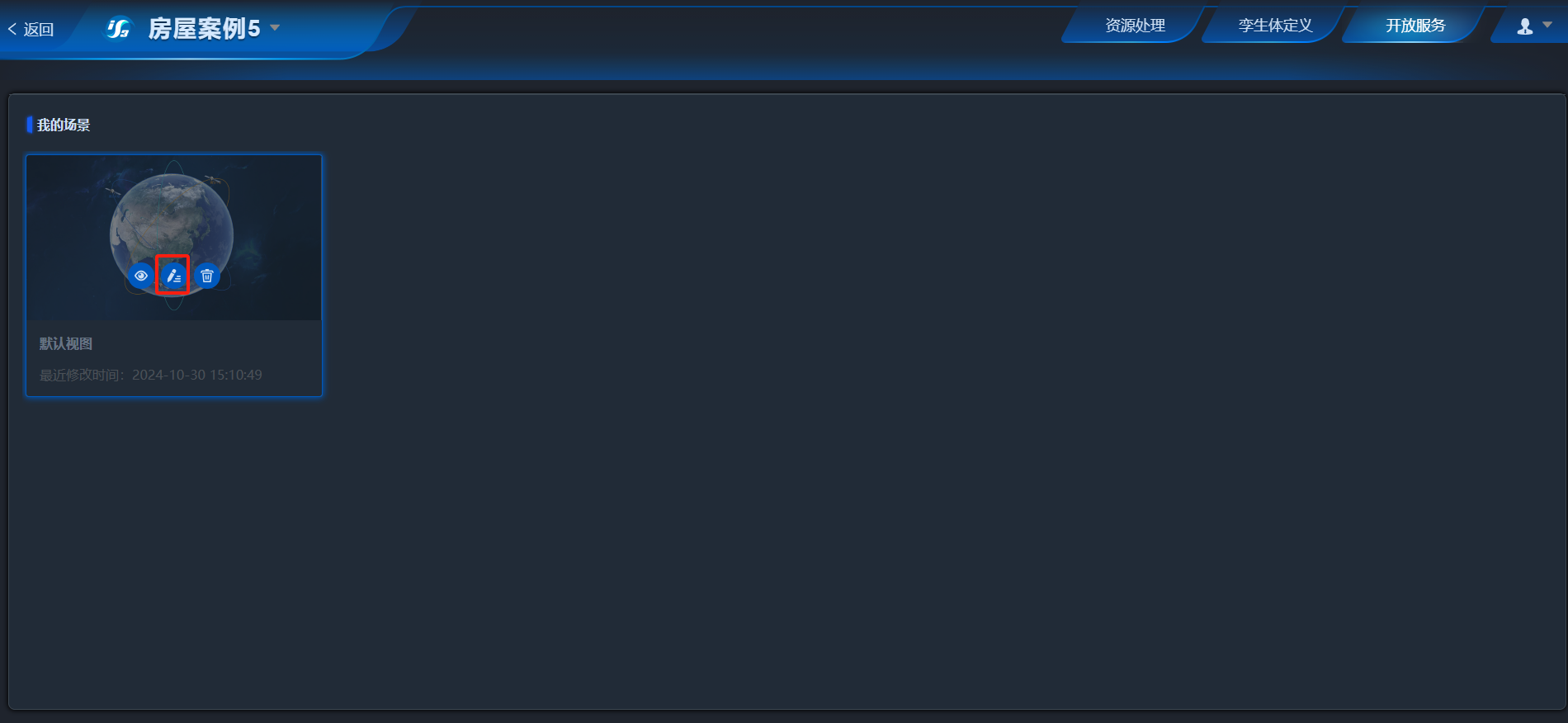
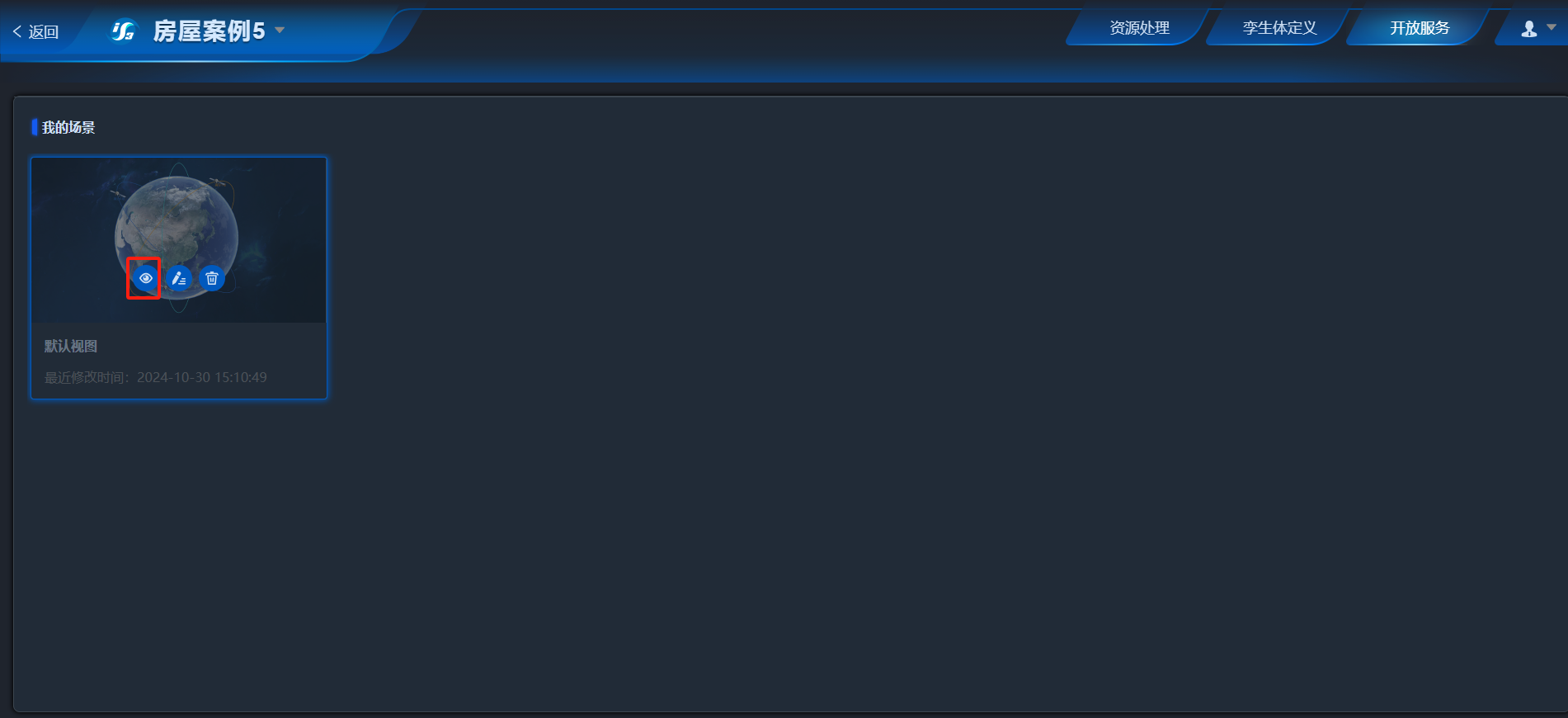
点击左上角的返回,点击默认视图中的查看

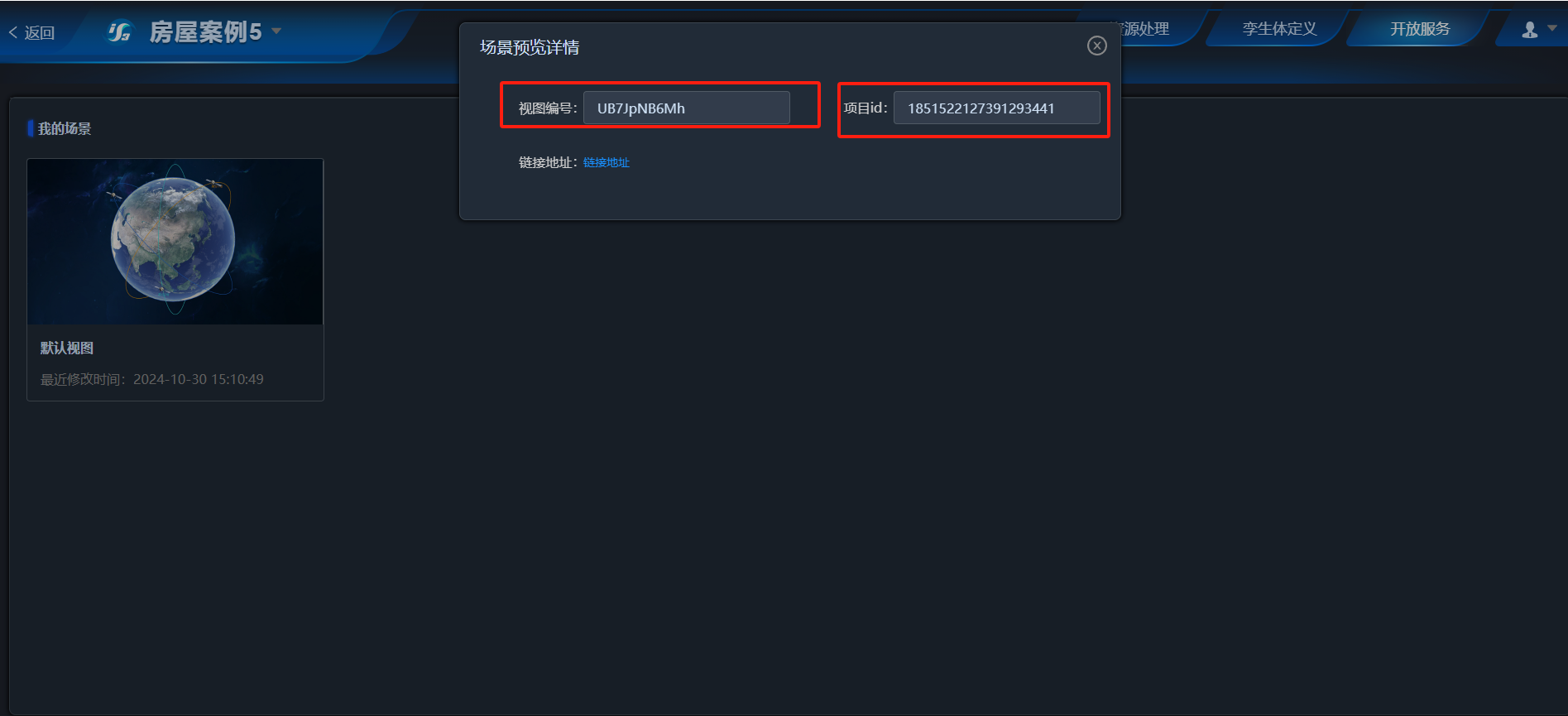
记录视图编号(viewCode),项目Id(prjId),后续将在房屋能耗监测可视化使用

# 九、房屋能耗监测可视化
房屋能耗监测是数字孪生机理中的组成部分,它根据每栋建筑的年用电量与面积,计算了建筑平均面积年用电量,并大致分为三个等级,可视化就是将三种等级对应的颜色展示出来
| 建筑平均面积年用电量(kW*h/m^2) | 用量等级 | 颜色渲染 |
|---|---|---|
| 0~85 | 1 | 绿色 |
| 85~100 | 2 | 蓝色 |
| 100~150 | 3 | 红色 |
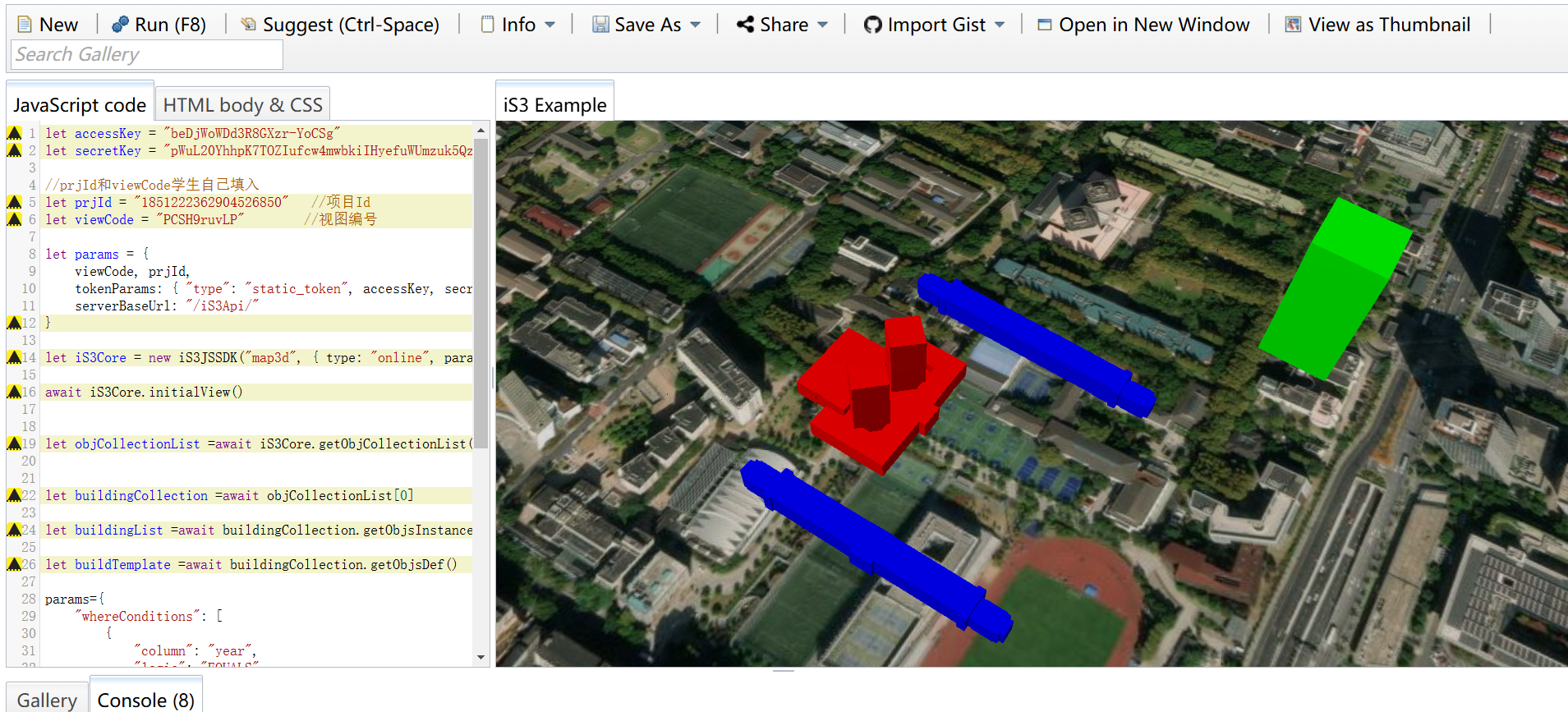
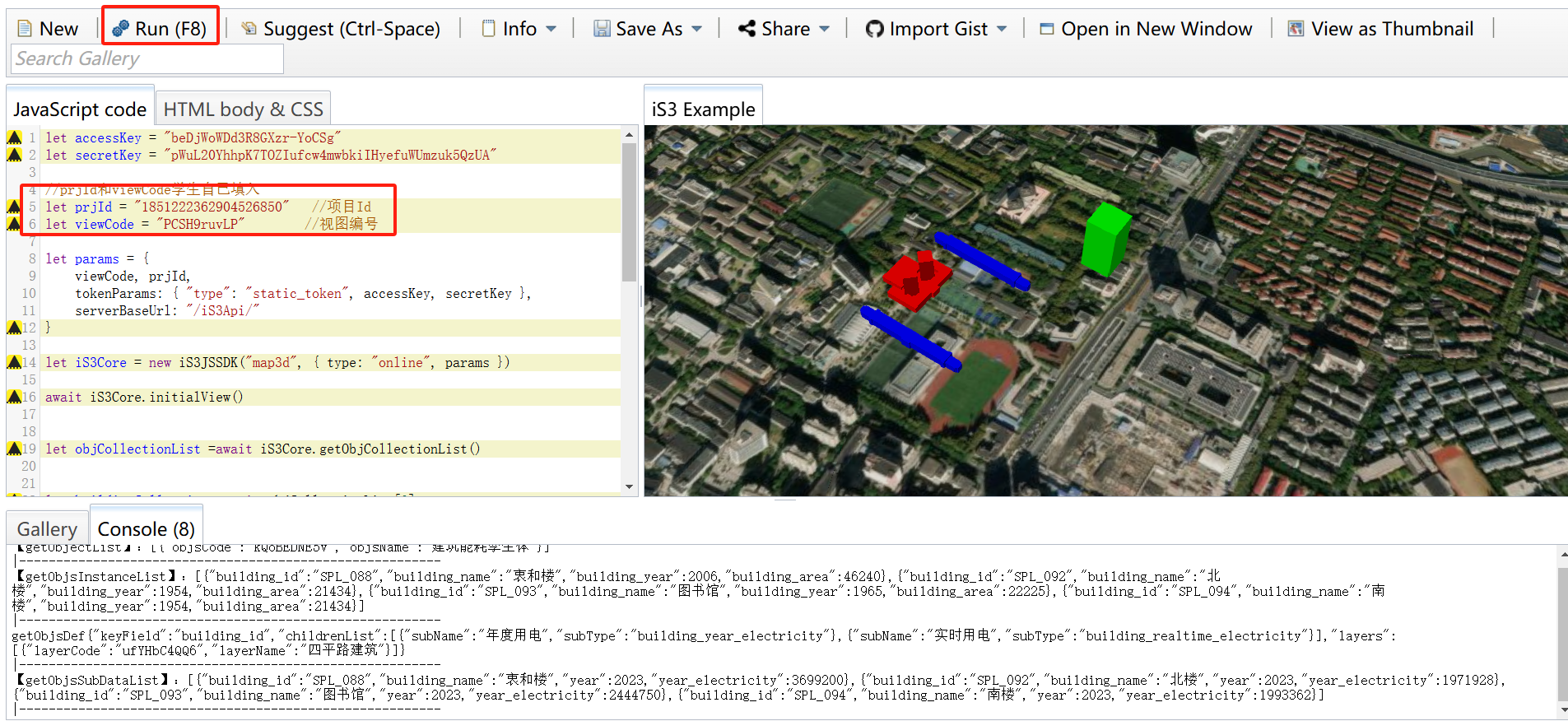
打开iS3数字孪生可视化平台 (opens new window),将房屋能耗监测可视化脚本填入,并修改其中的prjId与viewCode(见项目Id与viewCode),点击运行,可以看到房屋能耗的运行结果
let accessKey = "beDjWoWDd3R8GXzr-YoCSg"
let secretKey = "pWuL20YhhpK7TOZIufcw4mwbkiIHyefuWUmzuk5QzUA"
//prjId和viewCode
let prjId = "" //项目Id,自行填入
let viewCode = "" //视图编号,自行填入
let params = {
viewCode, prjId,
tokenParams: { "type": "static_token", accessKey, secretKey },
serverBaseUrl: "/iS3Api/"
}
let iS3Core = new iS3JSSDK("map3d", { type: "online", params })
await iS3Core.initialView()
let objCollectionList =await iS3Core.getObjCollectionList()
let buildingCollection =await objCollectionList[0]
let buildingList =await buildingCollection.getObjsInstanceList()
let buildTemplate =await buildingCollection.getObjsDef()
params={
"whereConditions": [
{
"column": "year",
"logic": "EQUALS",
"value": 2023
}
]}
let electricity = await buildingCollection.
getObjsSubDataList("building_year_electricity",params)
let analyseResult=[]
for(let i=0;i<buildingList.length;i++){
analyseResult.push({
code:buildingList[i].building_id,
value: electricity[i].year_electricity/buildingList[i].building_area
})
}
let condition= [['${value} <85 ', "rgb(0,255,0)"],
['${value} <100 ', "rgb(0,0,255)"],
['${value} <150', "rgb(255,0,0)"],
]
buildingCollection.setObjsConditionshow(analyseResult,condition)

感兴趣的读者可以继续阅读下面的代码,理解实现数字孪生机理的流程
总的来说,iS3数字底座平台封装了成套的JavaScript SDK,使用面向对象的思想,以简单快捷的函数调用获取数据;并提供相应的规则与接口来渲染结果
let accessKey = "beDjWoWDd3R8GXzr-YoCSg"
let secretKey = "pWuL20YhhpK7TOZIufcw4mwbkiIHyefuWUmzuk5QzUA"
//prjId和viewCode
let prjId = "" //项目Id,自行填入
let viewCode = "" //视图编号,自行填入
let params = {
viewCode, prjId,
tokenParams: { "type": "static_token", accessKey, secretKey },
serverBaseUrl: "/iS3Api/"
}
let iS3Core = new iS3JSSDK("map3d", { type: "online", params })
await iS3Core.initialView()
let objCollectionList =await iS3Core.getObjCollectionList()
let buildingCollection =await objCollectionList[0]
let buildingList =await buildingCollection.getObjsInstanceList()
let buildTemplate =await buildingCollection.getObjsDef()
params={
"whereConditions": [
{
"column": "year",
"logic": "EQUALS",
"value": 2023
}
]}
let electricity = await buildingCollection.
getObjsSubDataList("building_year_electricity",params)
let analyseResult=[]
for(let i=0;i<buildingList.length;i++){
analyseResult.push({
code:buildingList[i].building_id,
value: electricity[i].year_electricity/buildingList[i].building_area
})
}
let condition= [['${value} <85 ', "rgb(0,255,0)"],
['${value} <100 ', "rgb(0,0,255)"],
['${value} <150', "rgb(255,0,0)"],
]
buildingCollection.setObjsConditionshow(analyseResult,condition)
其中buildingCollection.getObjsDef用于获取数字孪生对象元数据信息,对于当前案例来说,结果如下;这也从另一个角度反映了数字孪生体组装的流程,即模型、数据、机理的有机融合。
let buildTemplate =await buildingCollection.getObjsDef()
{
"keyField": "building_id",
"childrenList": [
{
"subName": "年度用电",
"subType": "building_year_electricity"
},
{
"subName": "实时用电",
"subType": "building_realtime_electricity"
}
],
"layers": [
{
"layerCode": "ohCsSGZGj4",
"layerName": "四平路建筑"
}
]
}
查询数据流程,即用电年份为2023年的所有建筑电量
params={
"whereConditions": [
{
"column": "year",
"logic": "EQUALS",
"value": 2023
}
]}
let electricity = await buildingCollection.
getObjsSubDataList("building_year_electricity",params)
[
{
"building_id": "SPL_088",
"building_name": "衷和楼",
"year": 2023,
"year_electricity": 3699200
},
{
"building_id": "SPL_092",
"building_name": "北楼",
"year": 2023,
"year_electricity": 1971928
},
{
"building_id": "SPL_093",
"building_name": "图书馆",
"year": 2023,
"year_electricity": 2444750
},
{
"building_id": "SPL_094",
"building_name": "南楼",
"year": 2023,
"year_electricity": 1993362
}
]
机理表达过程,即使用year_electricity/building_area计算结果,再通过特定的渲染接口setObjsConditionshow输入条件condition与分析结果analyseResult,最终呈现可视化的效果。
let analyseResult=[]
for(let i=0;i<buildingList.length;i++){
analyseResult.push({
code:buildingList[i].building_id,
value: electricity[i].year_electricity/buildingList[i].building_area
})
}
let condition= [['${value} <85 ', "rgb(0,255,0)"],
['${value} <100 ', "rgb(0,0,255)"],
['${value} <150', "rgb(255,0,0)"],
]
buildingCollection.setObjsConditionshow(analyseResult,condition)